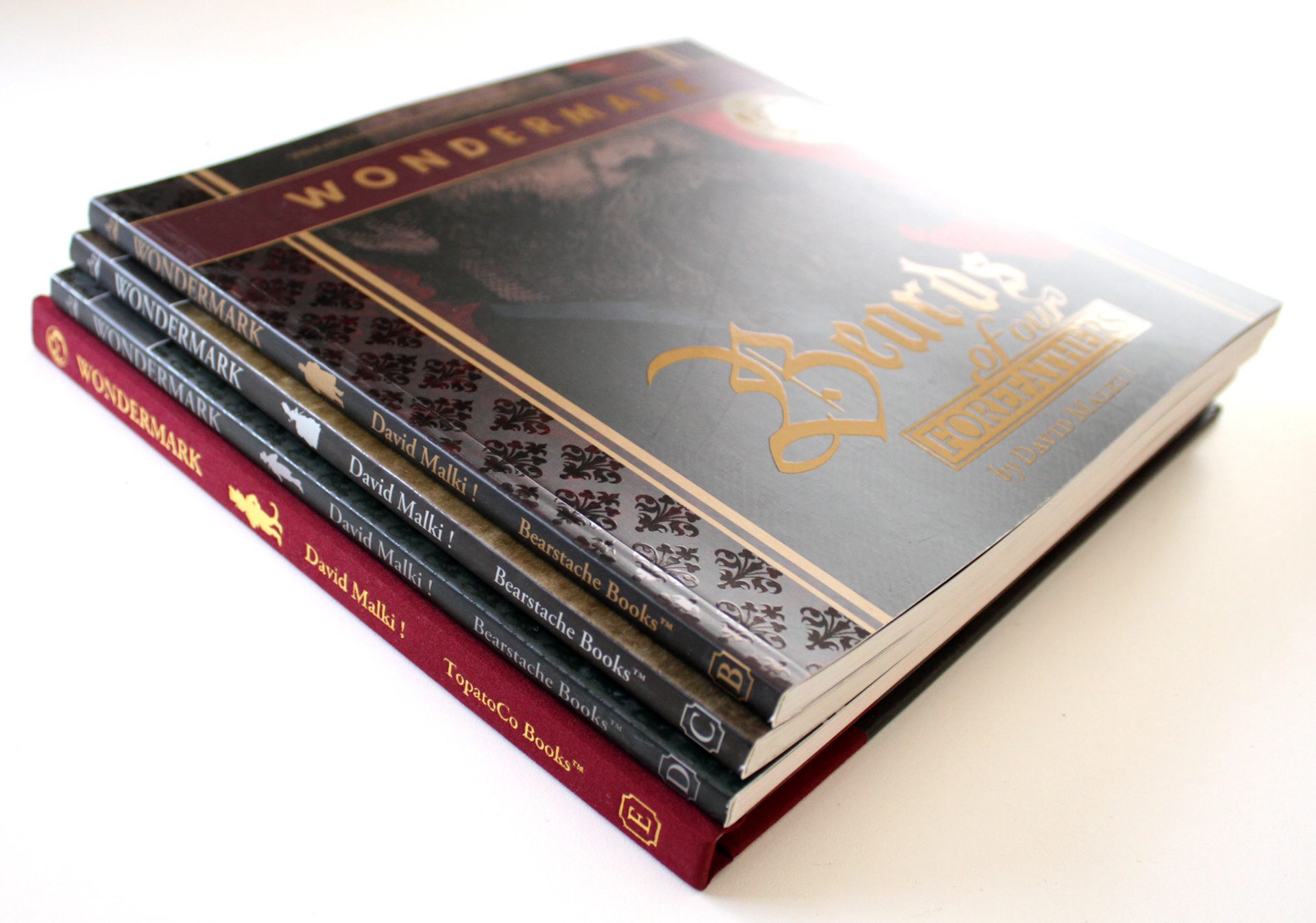
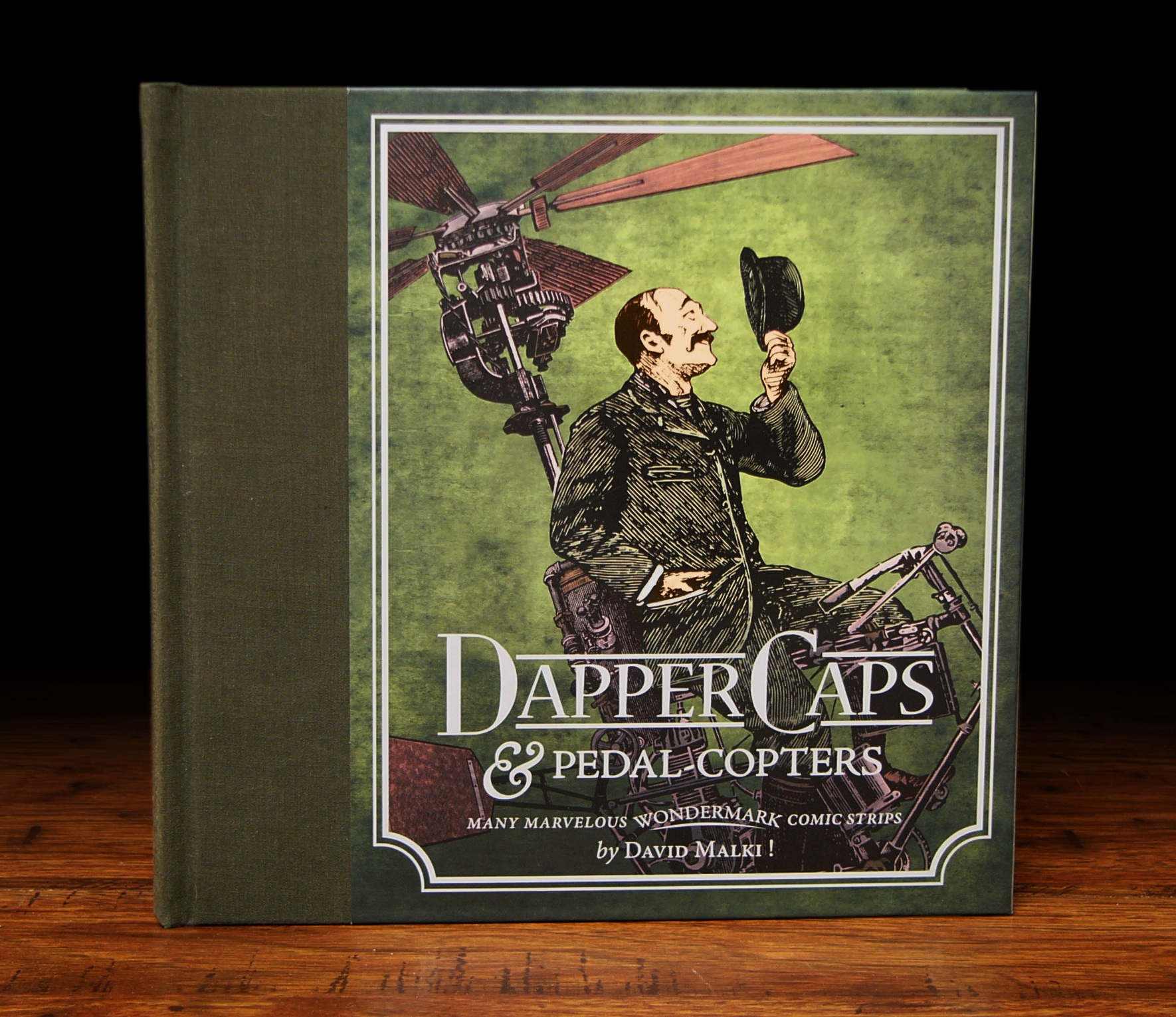
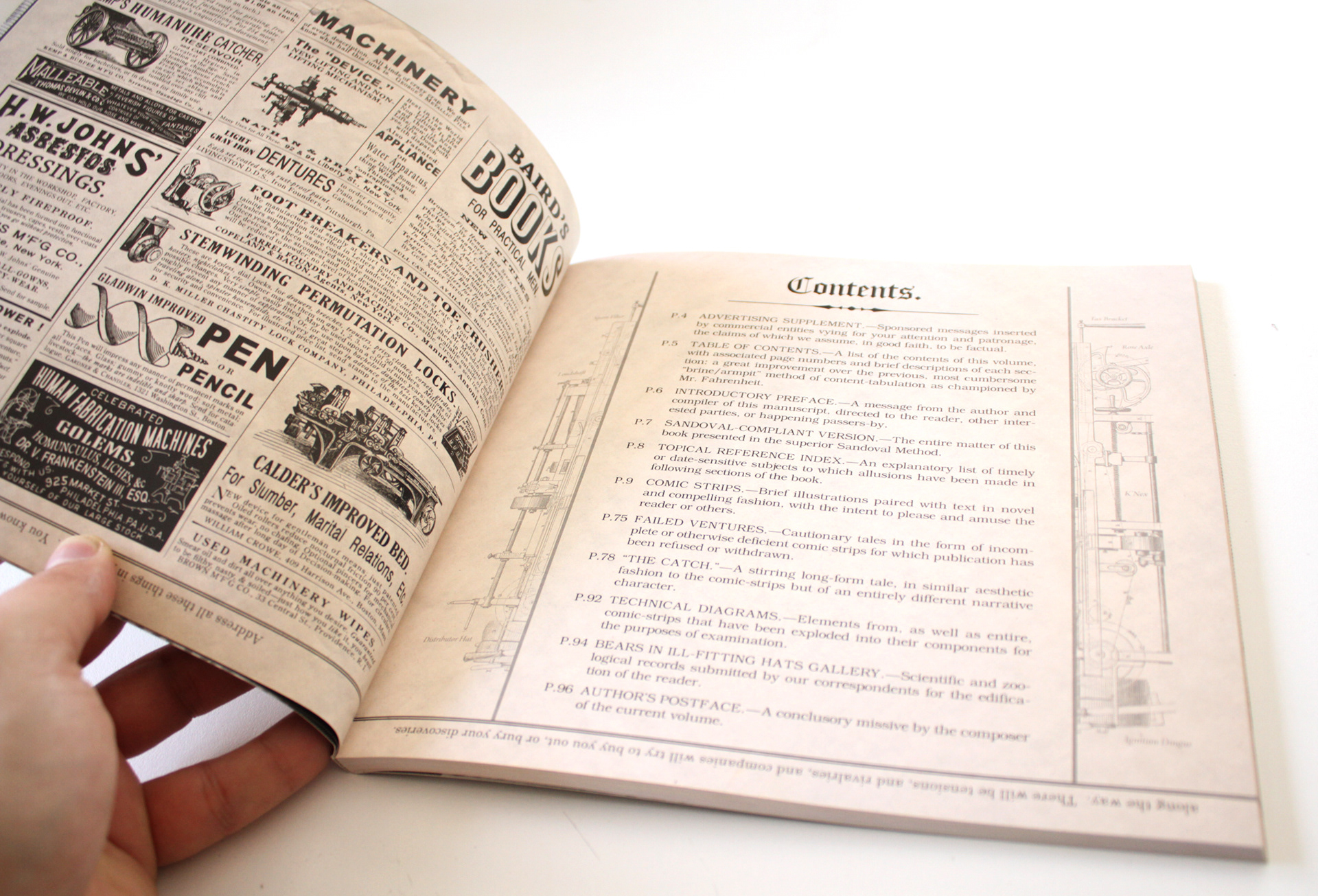
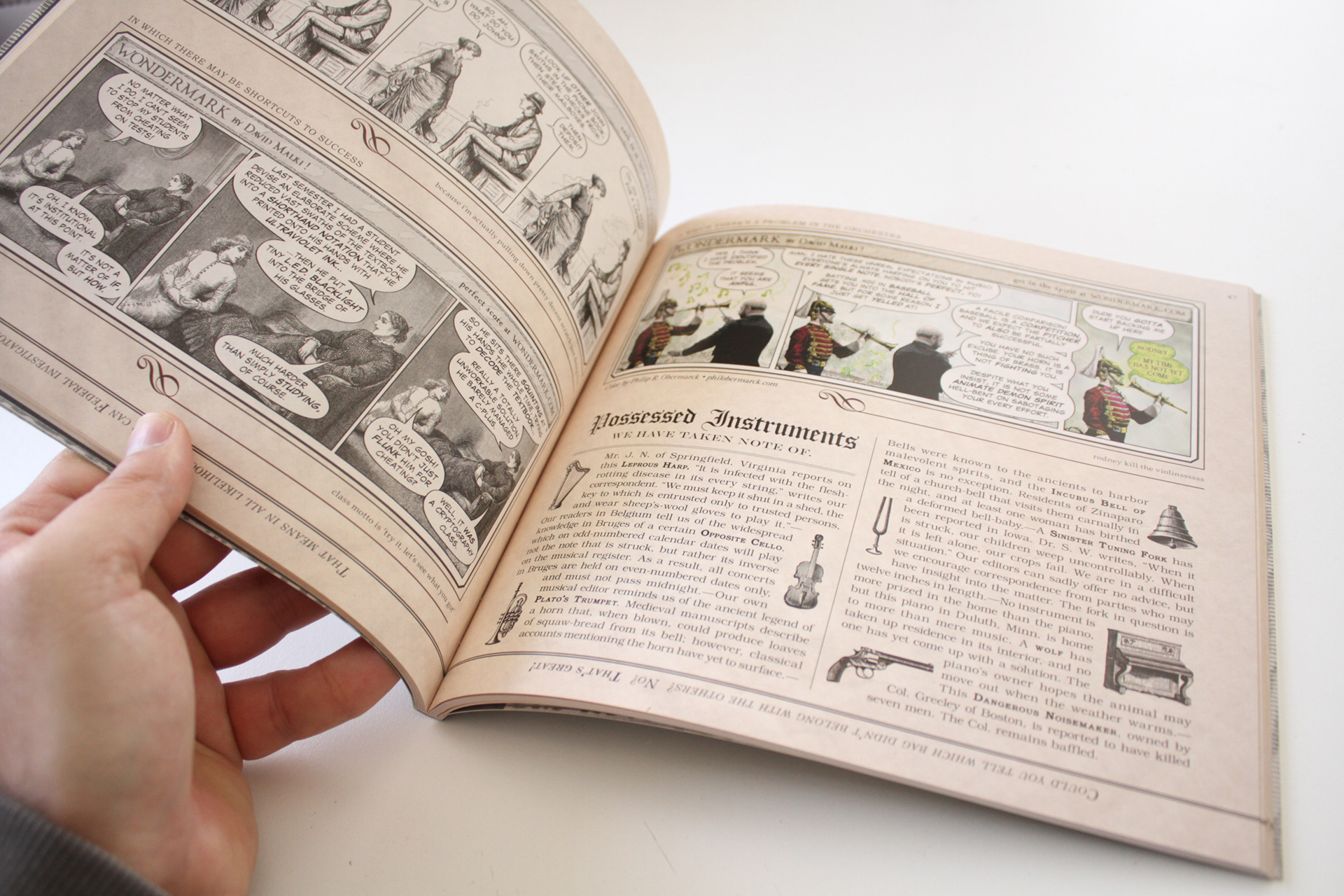
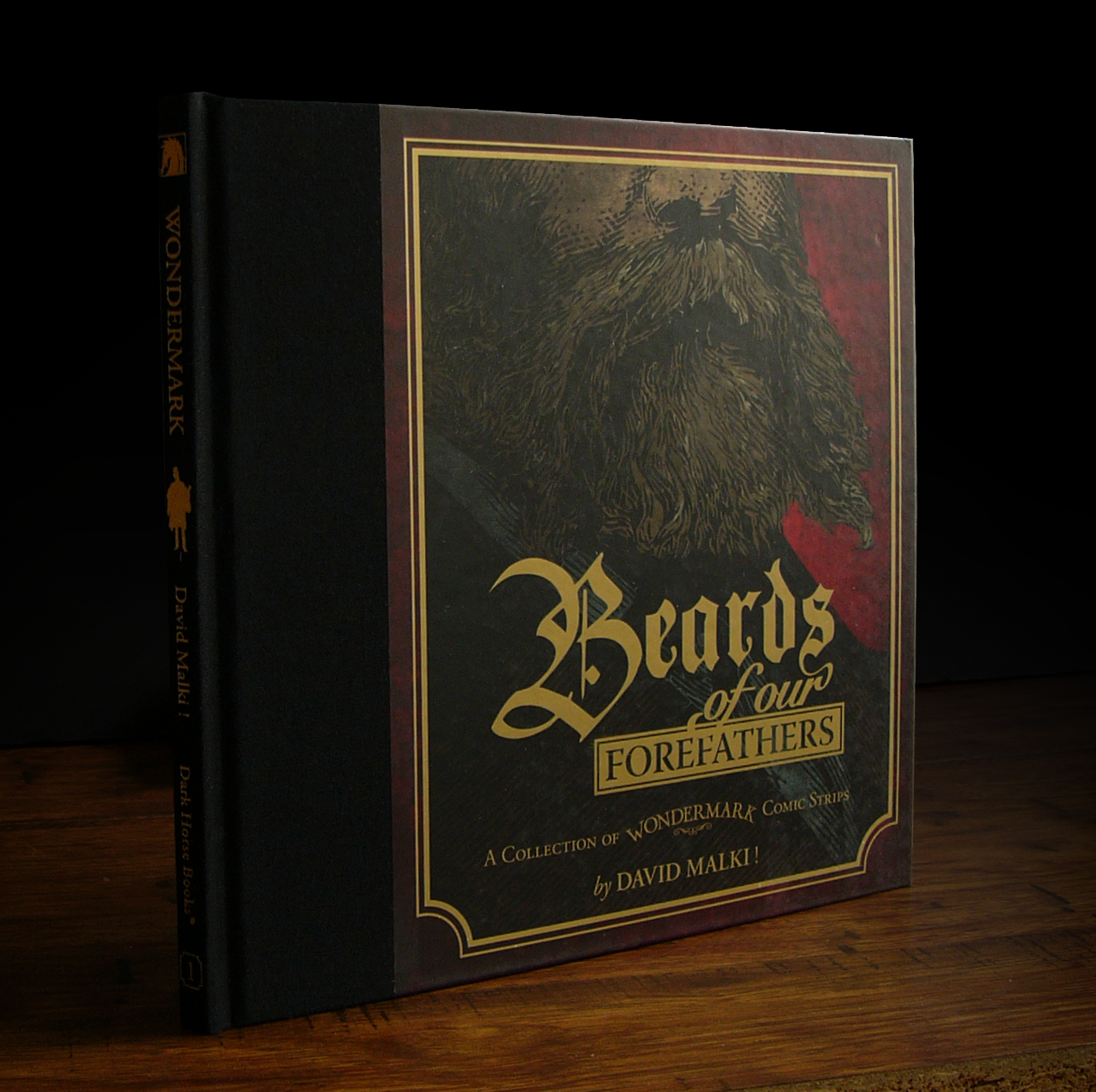
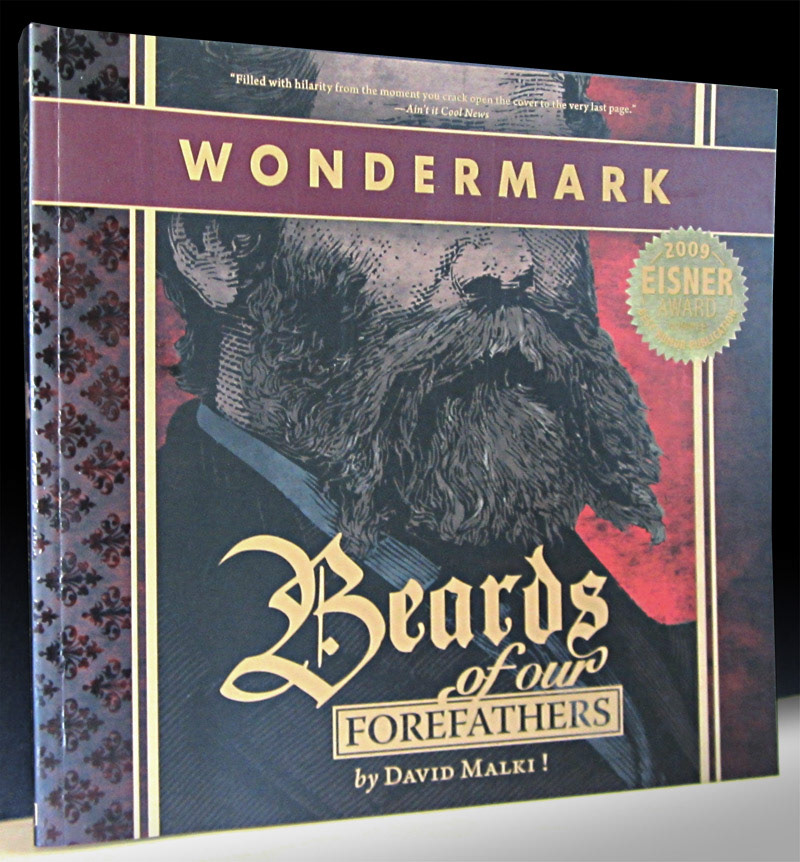
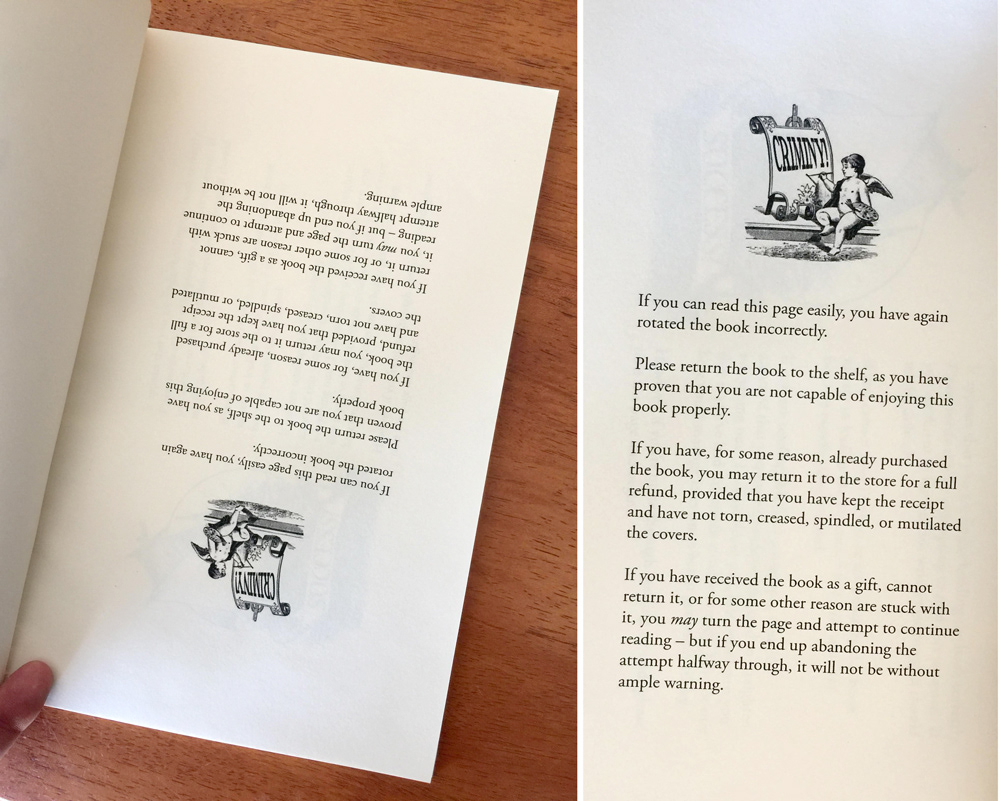
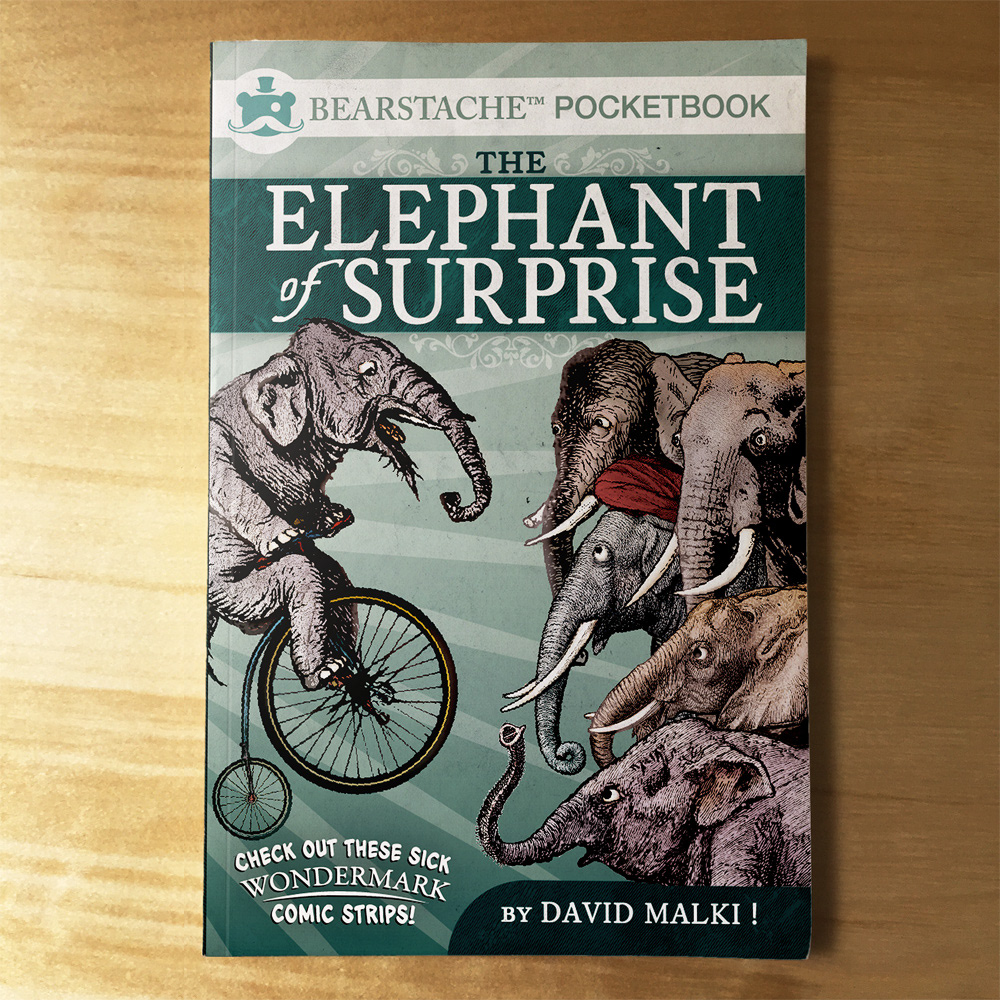
Since 2004, I’ve written or edited 14 books—some with publishers such as Dark Horse or Hachette, but mostly through my own imprint, Bearstache Books.
For publishers or as an independent consultant, I’ve also designed, art-directed, and/or done layout & prepress for over 60 books by other authors and artists.



























































Client: Josh Fruhlinger | Cover artist: Mattie Lubchansky

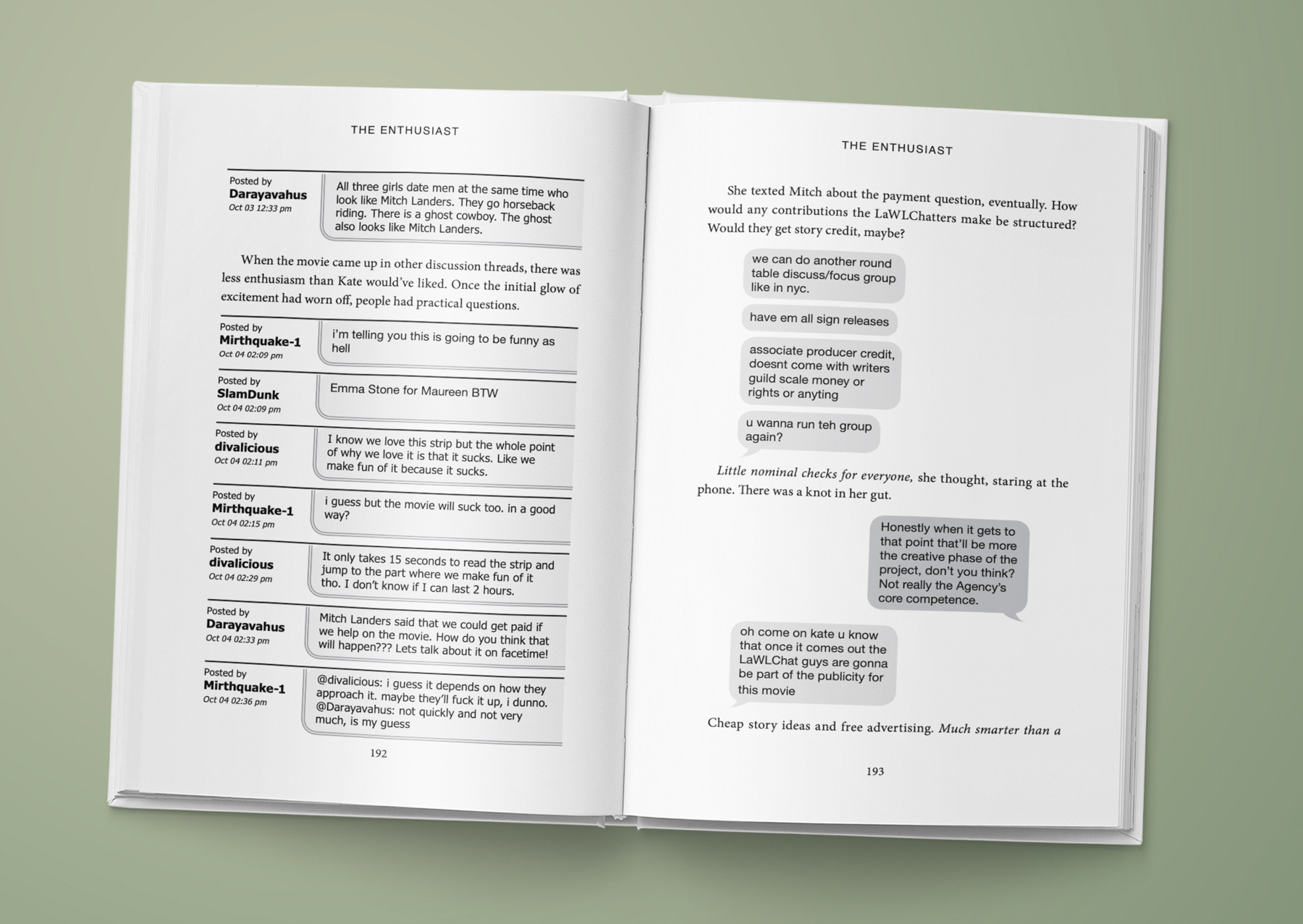
Client: Josh Fruhlinger

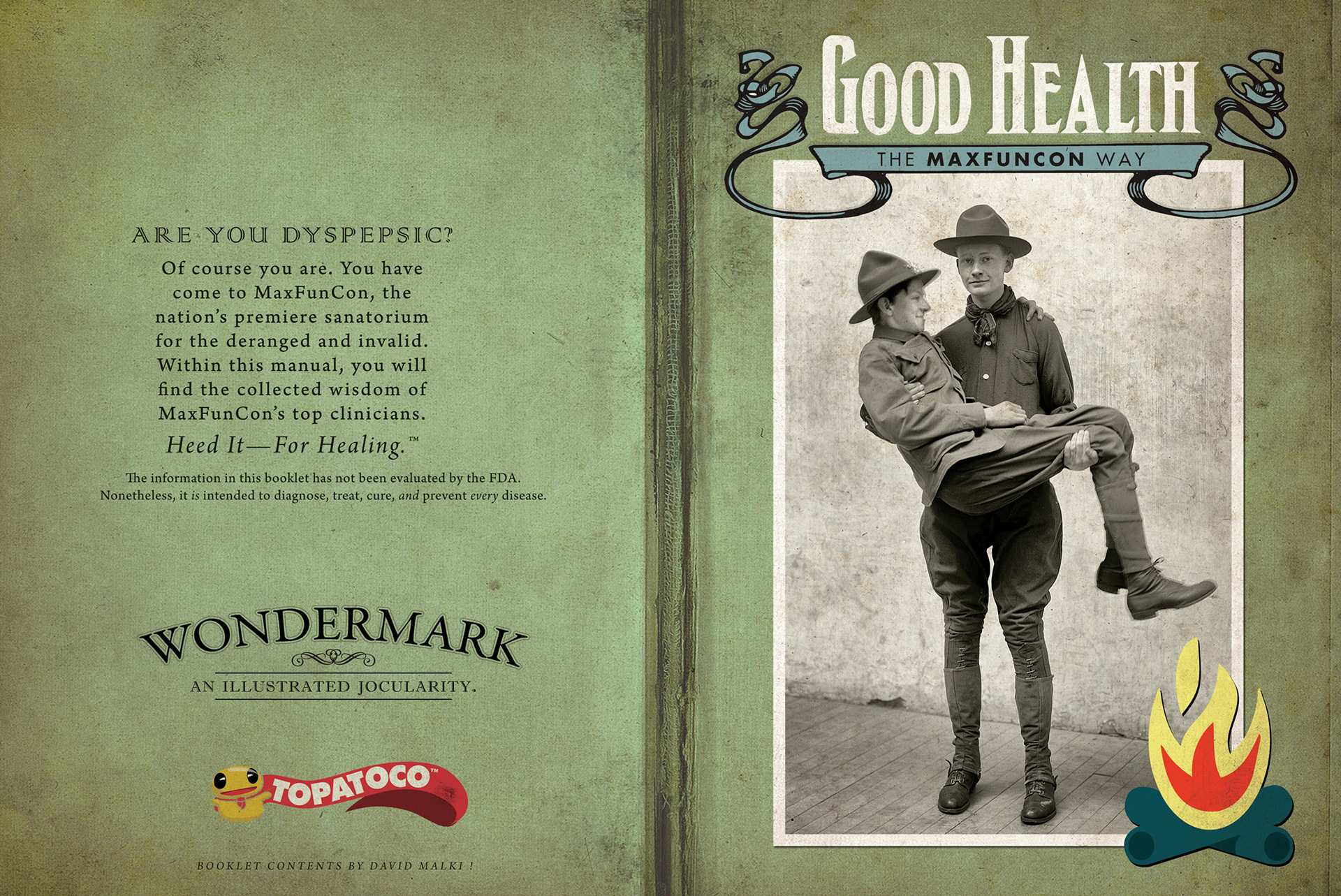
Client: Maximum Fun

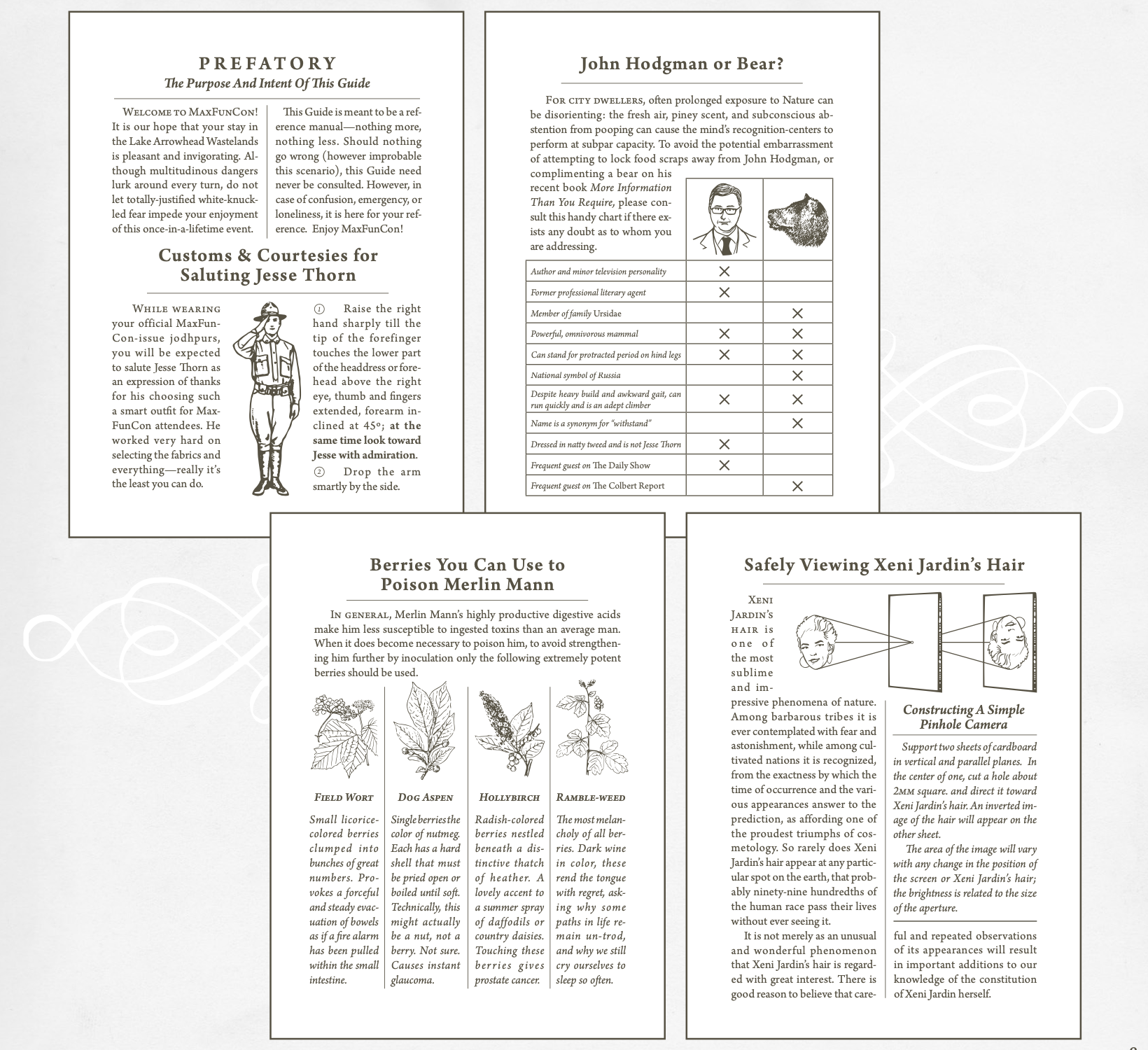
Client: Maximum Fun









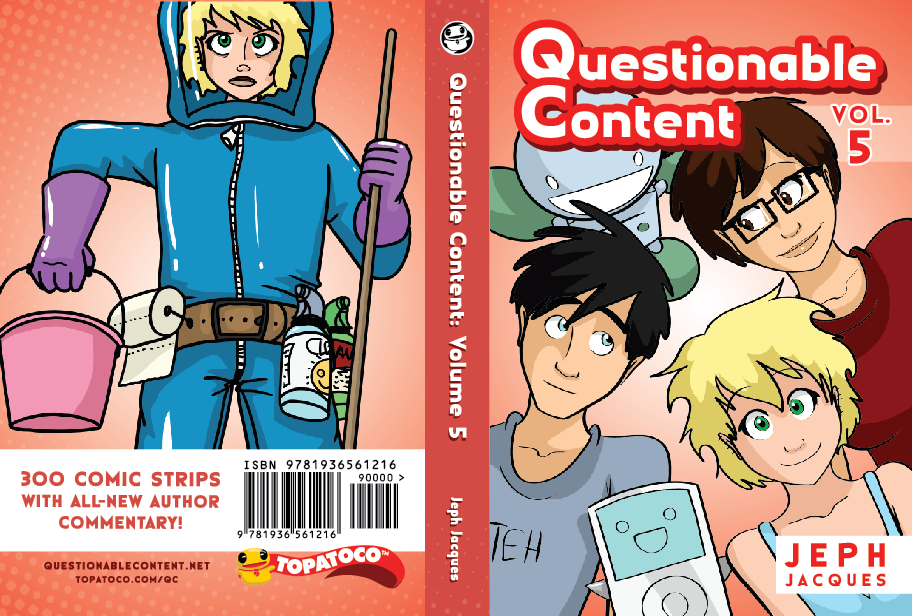
Client/Artwork: Jeph Jacques

Client/Artwork: Jeph Jacques
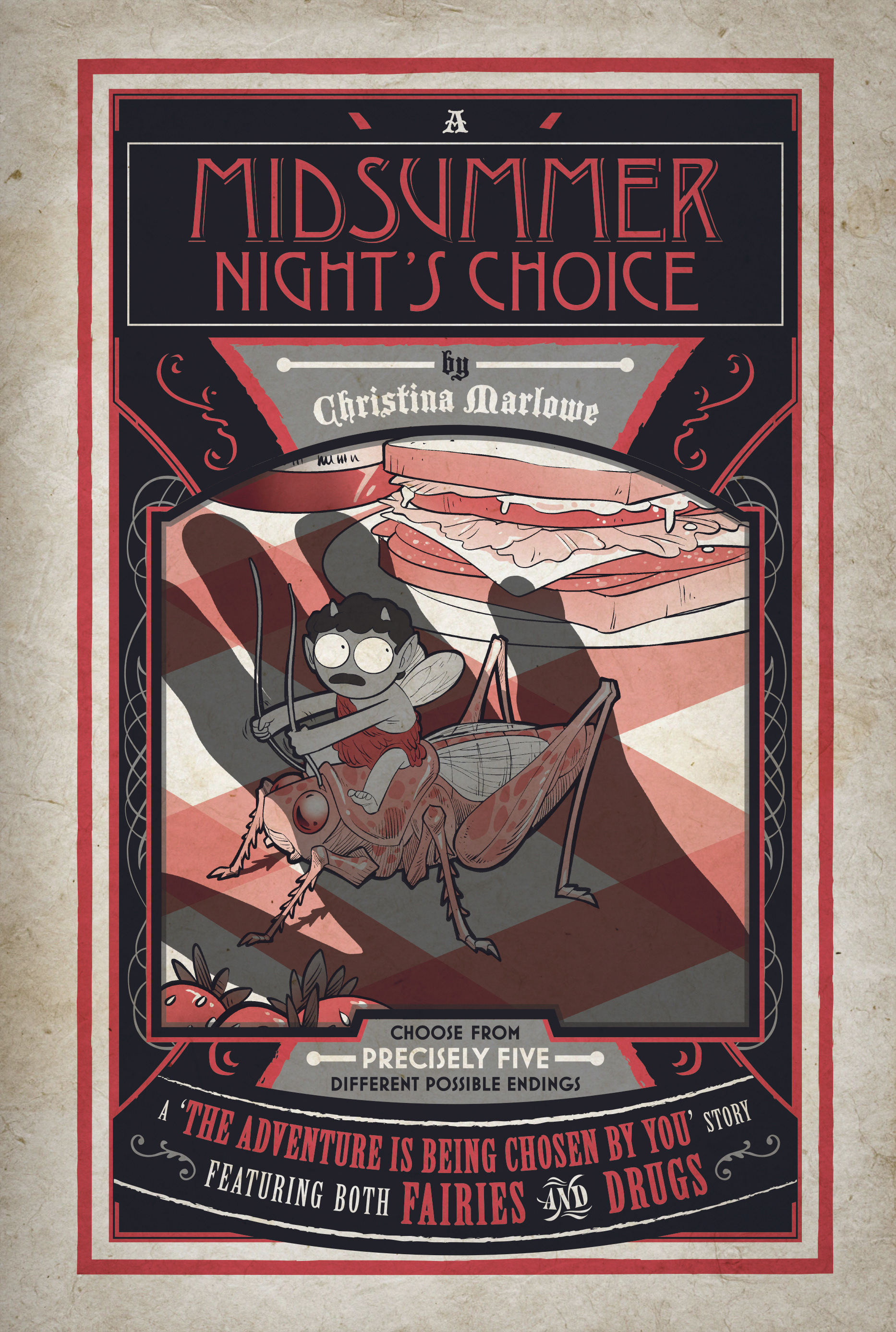
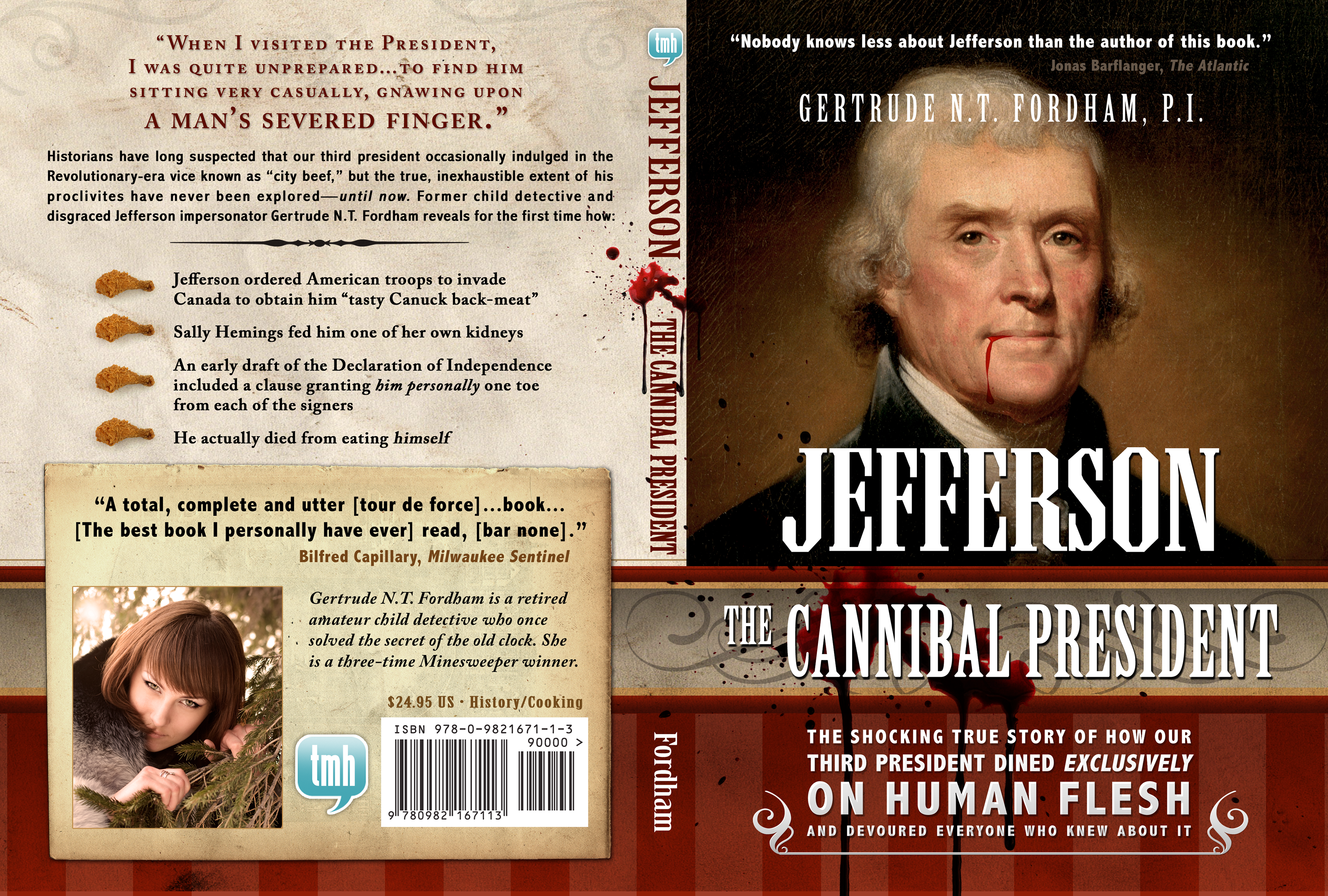
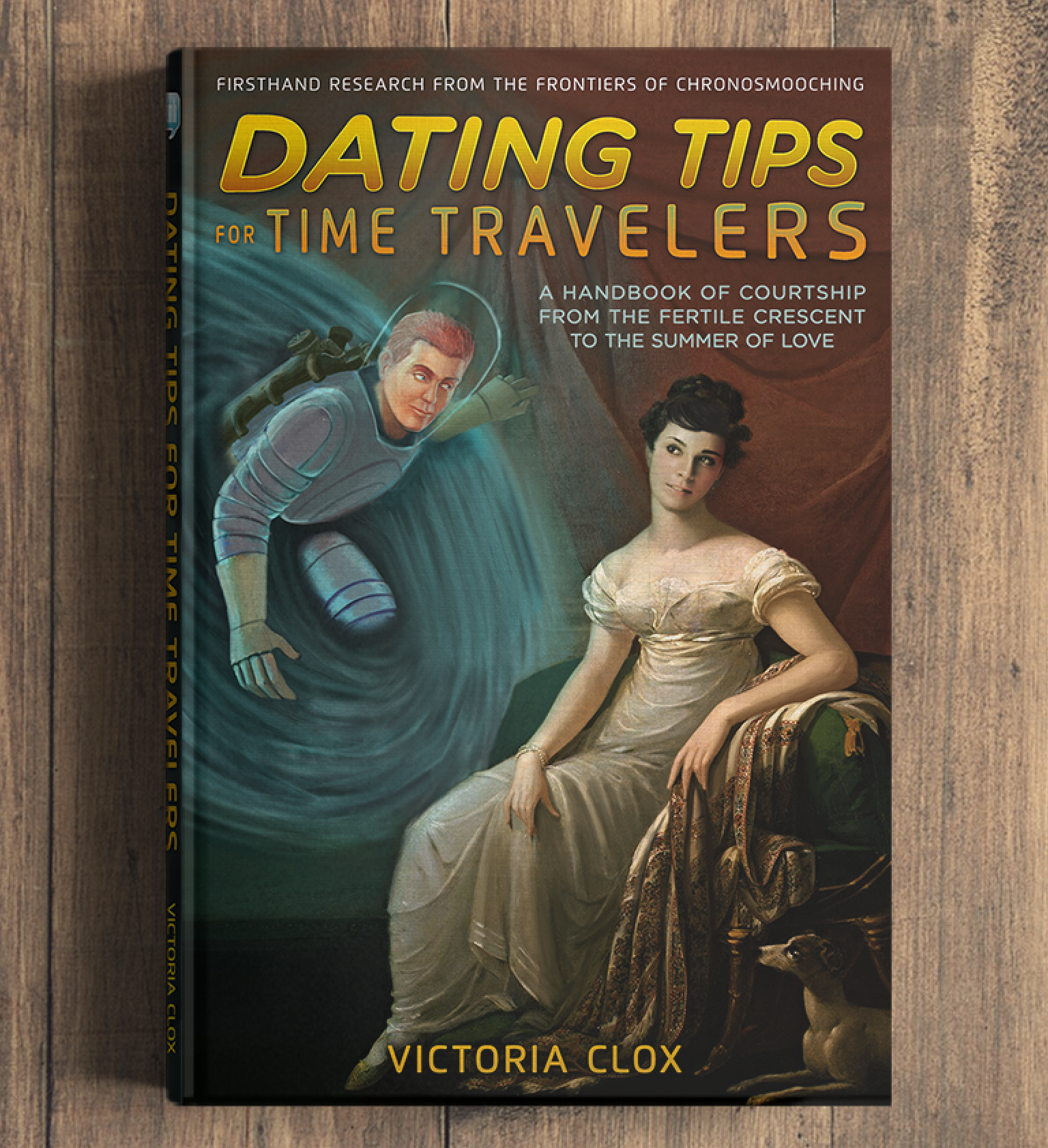
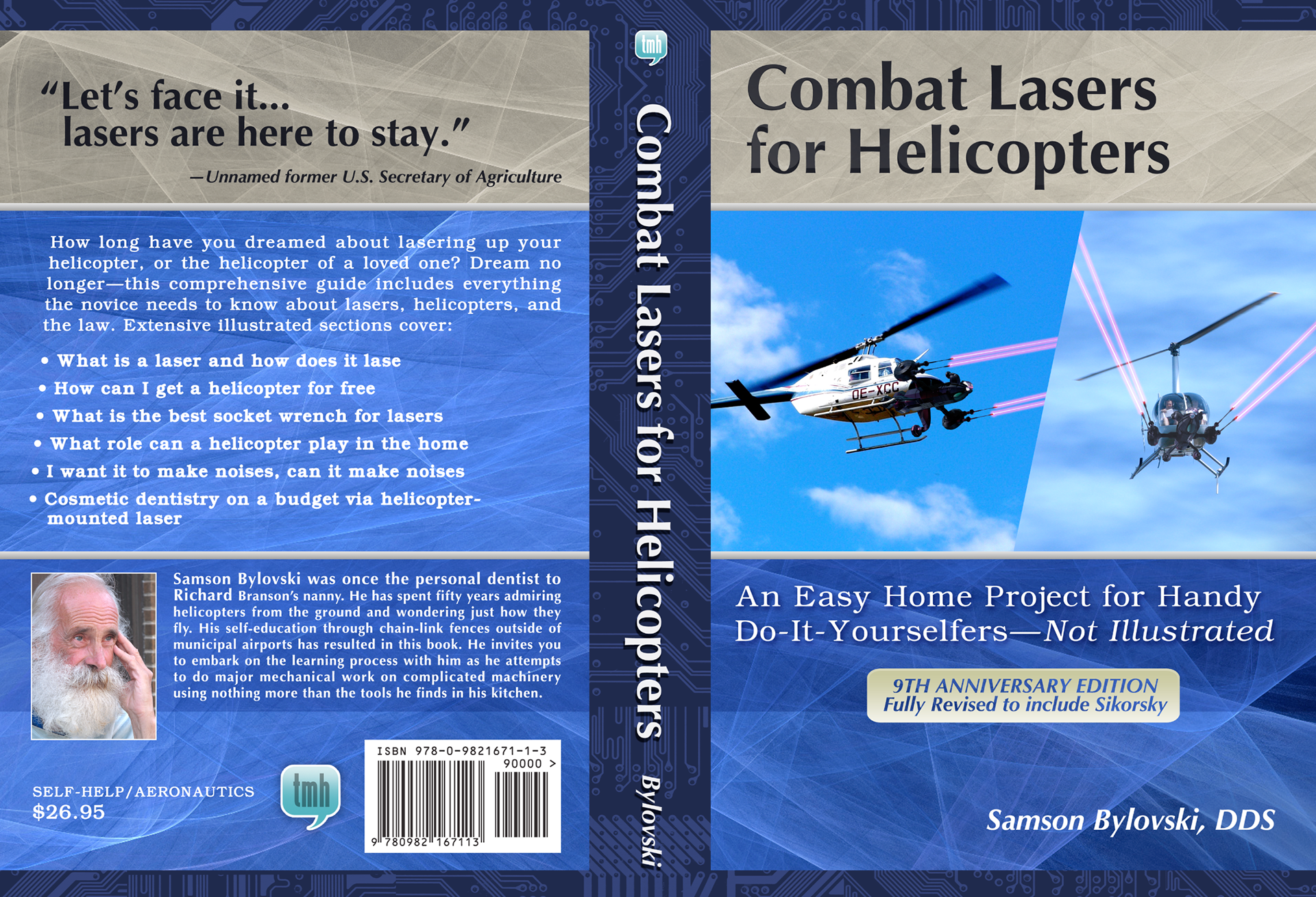
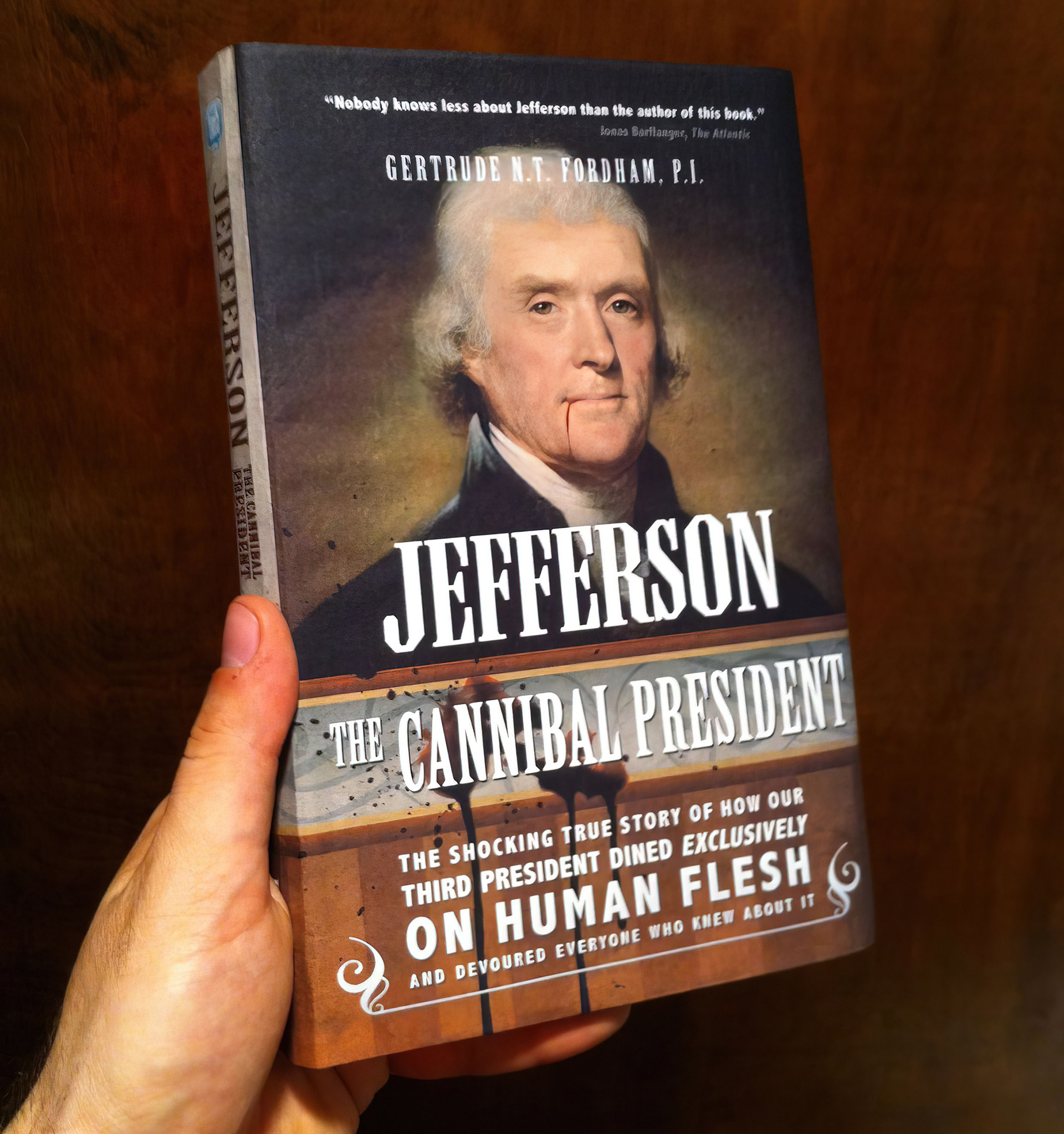
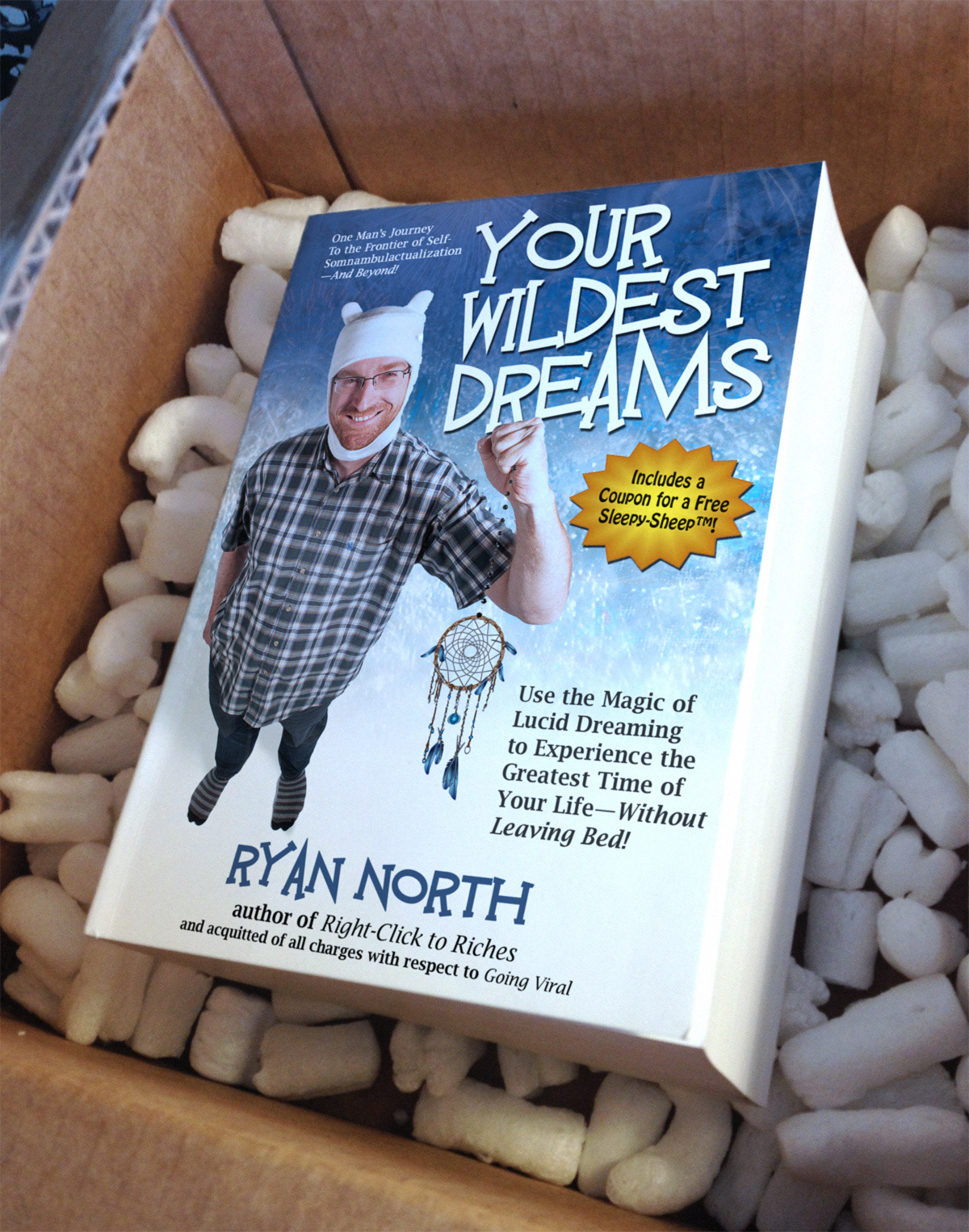
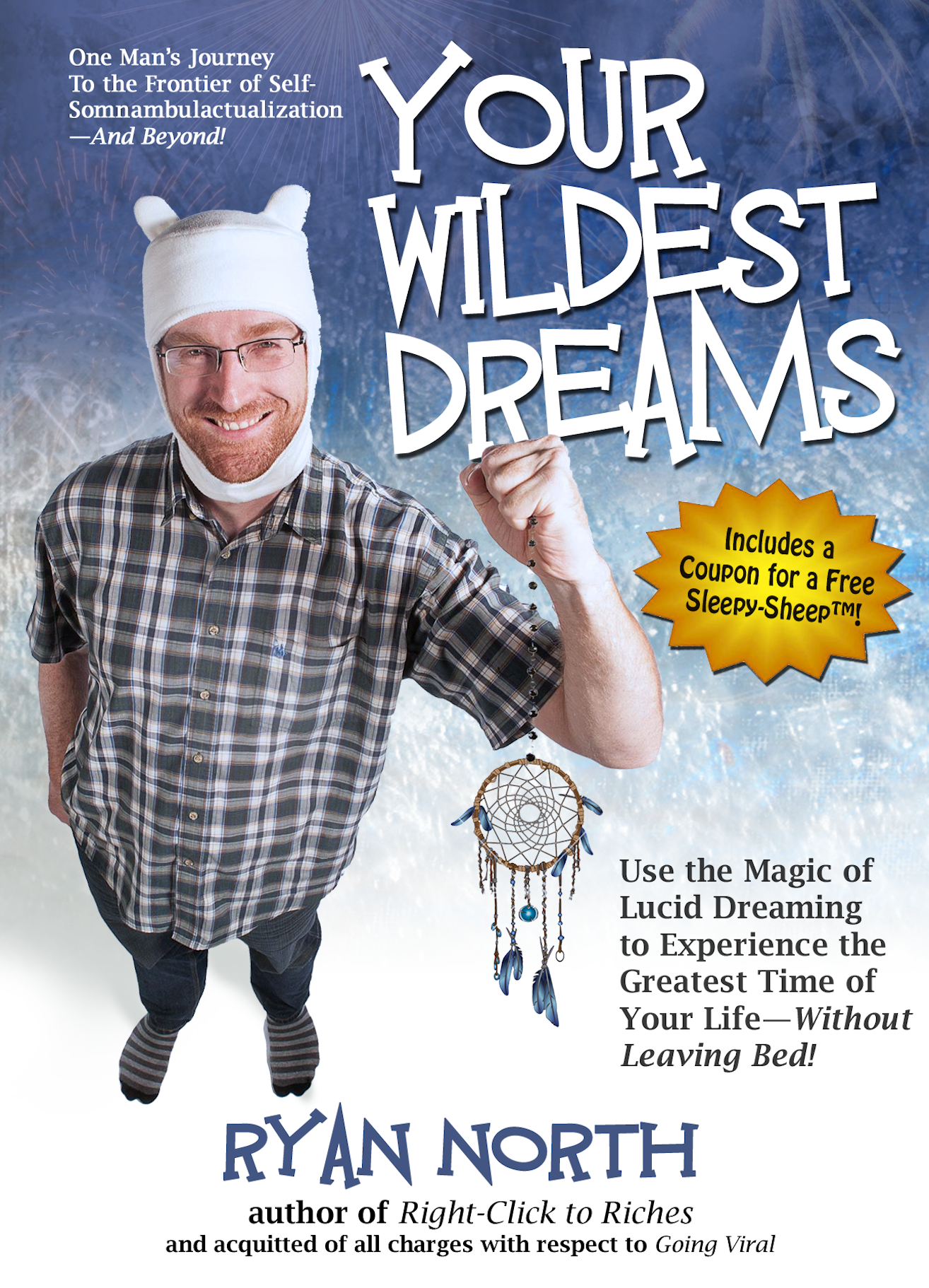
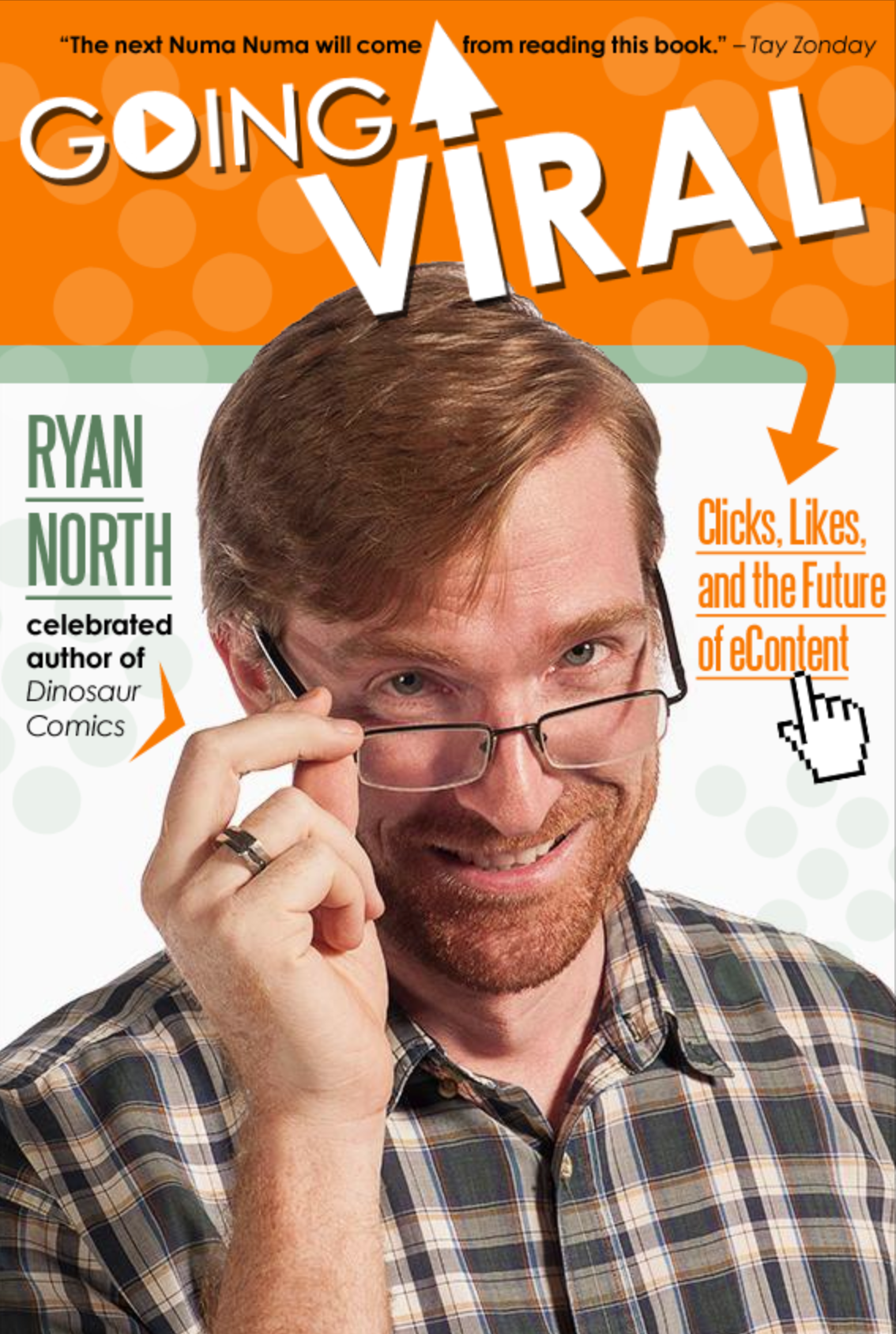
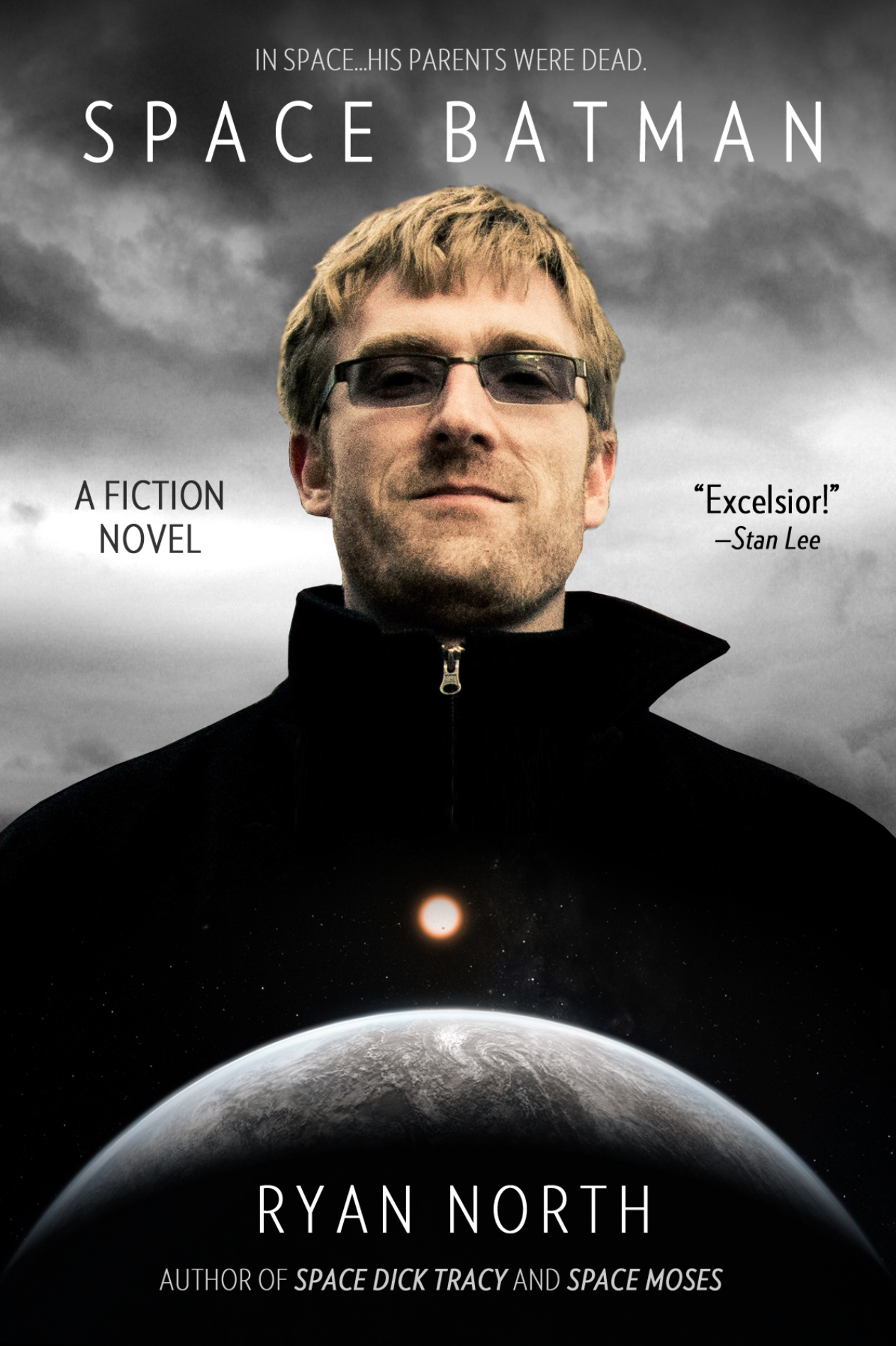
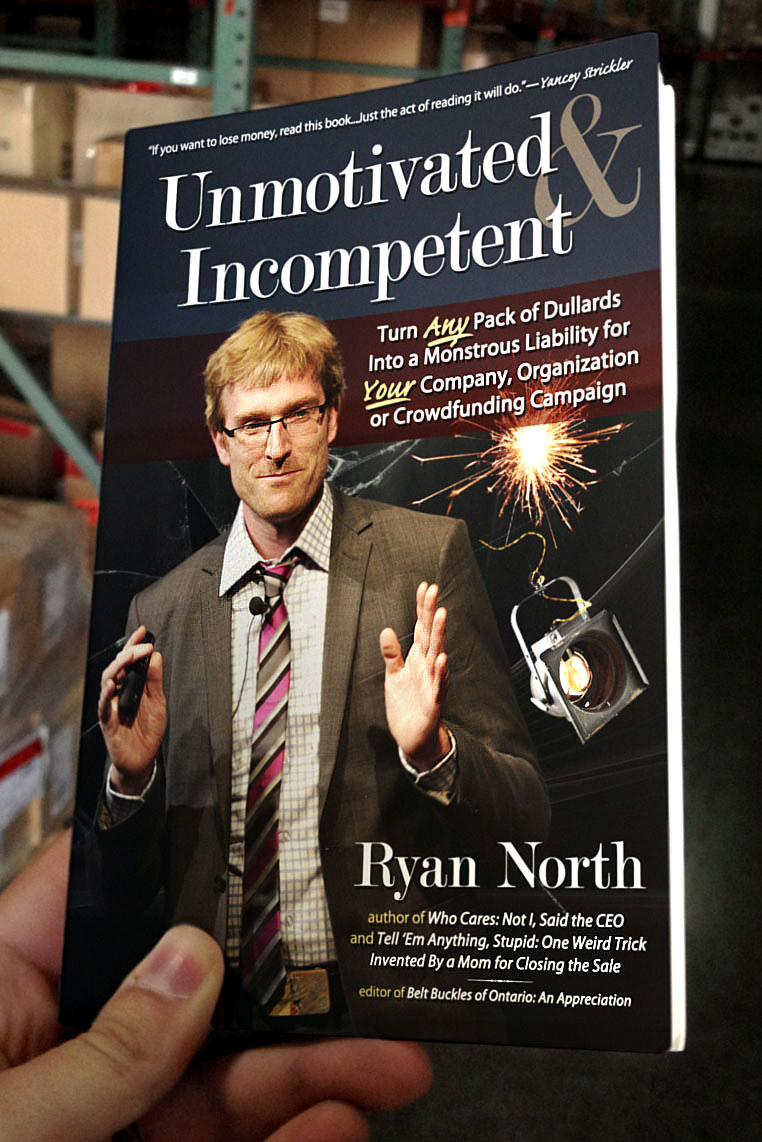
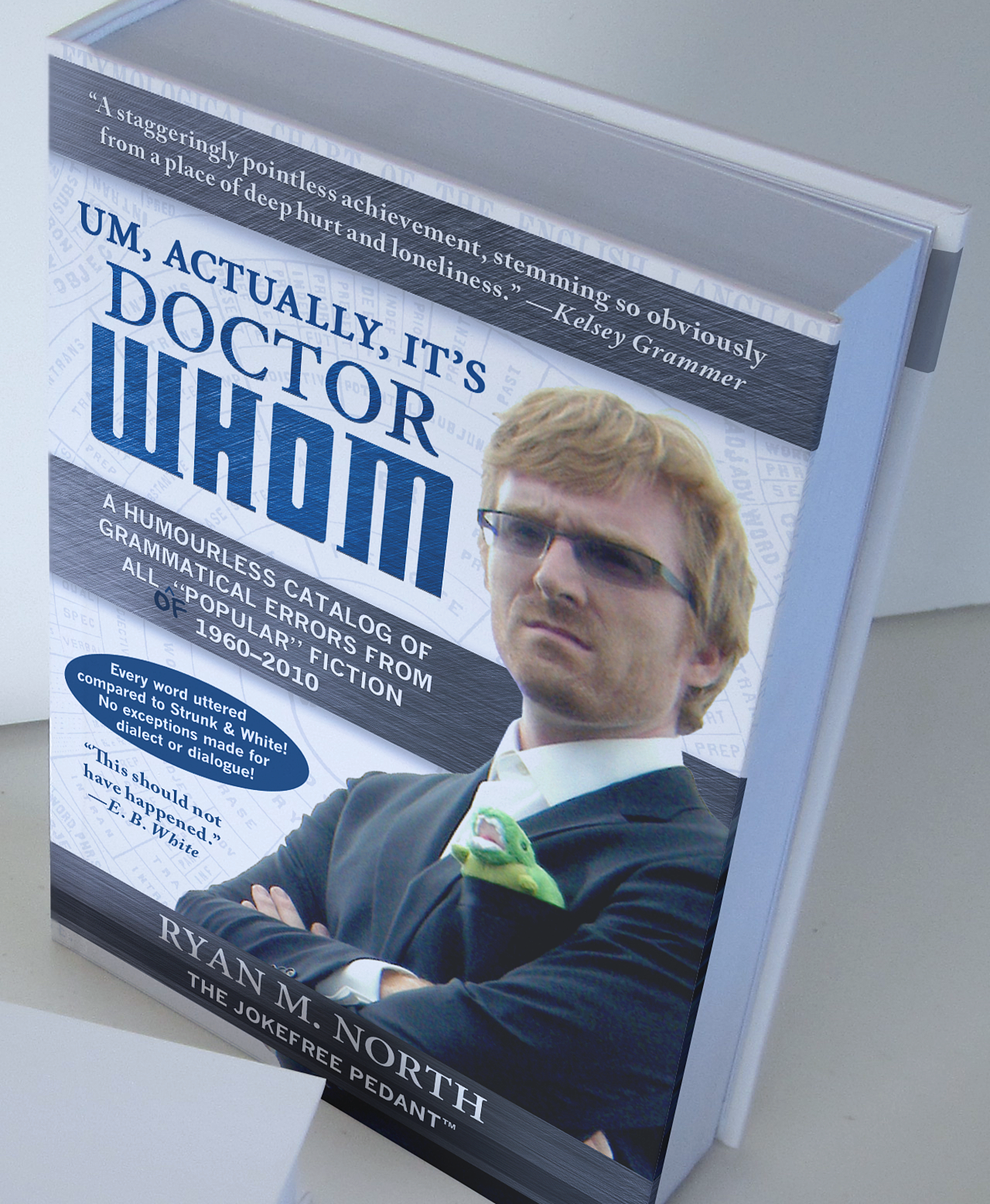
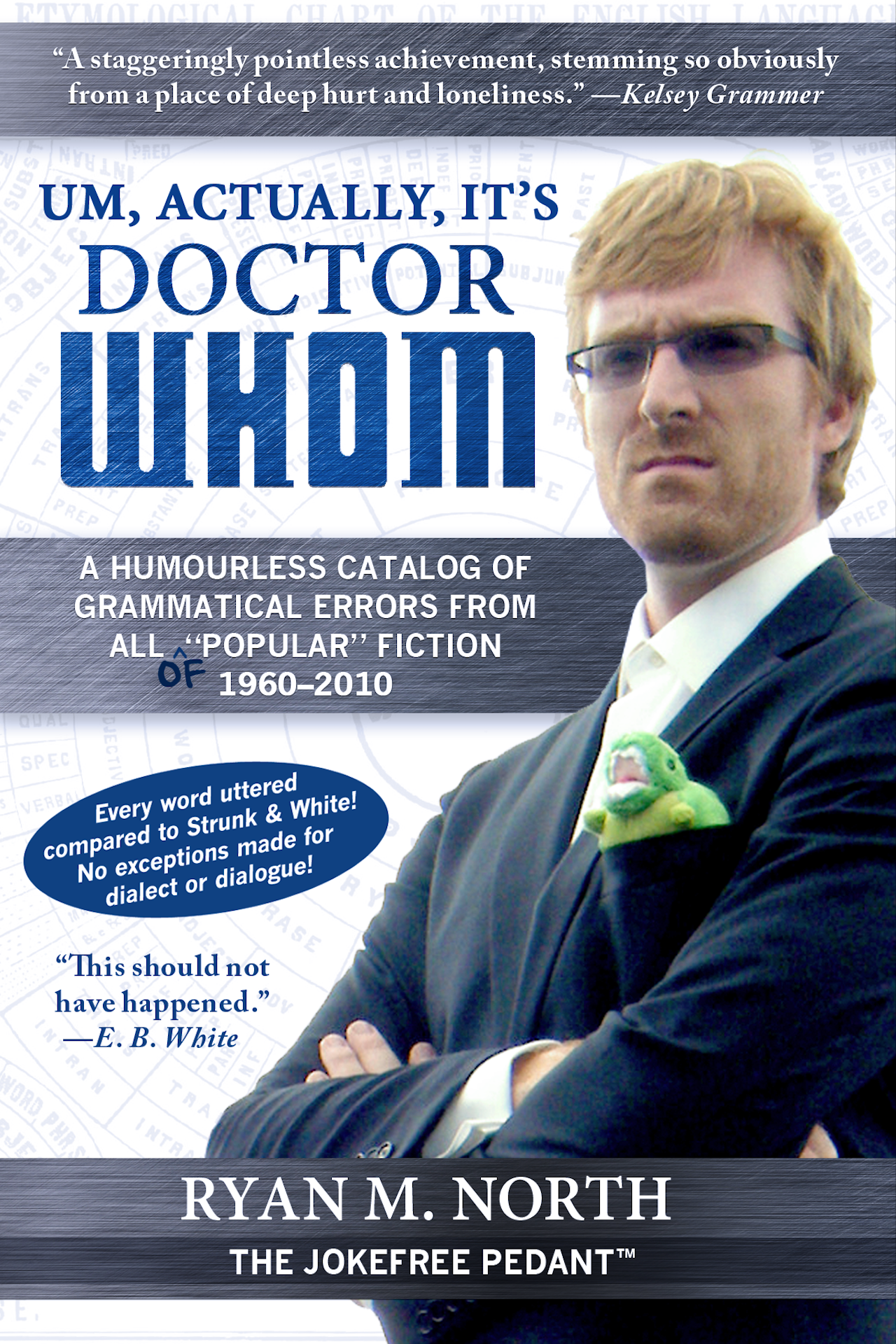
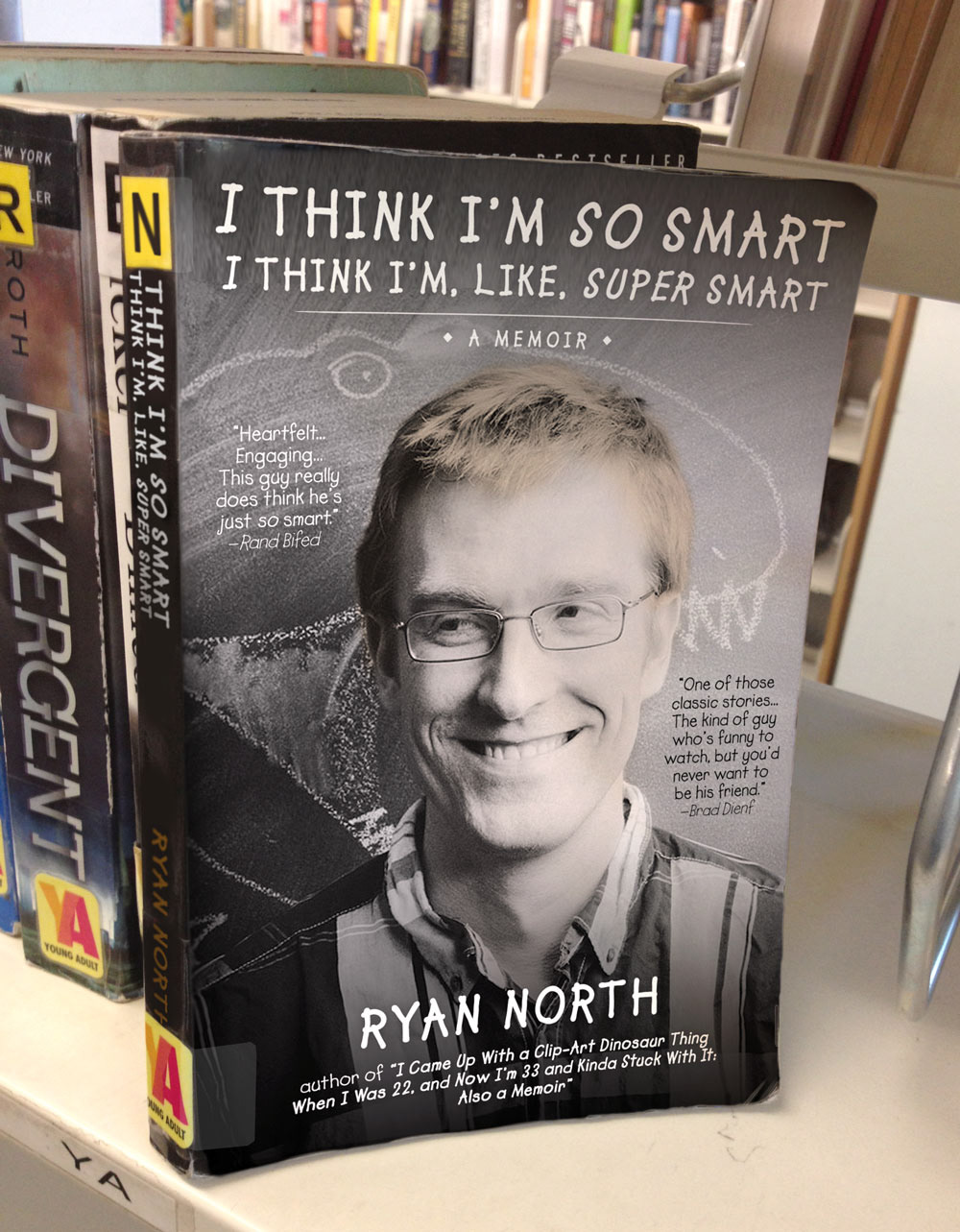
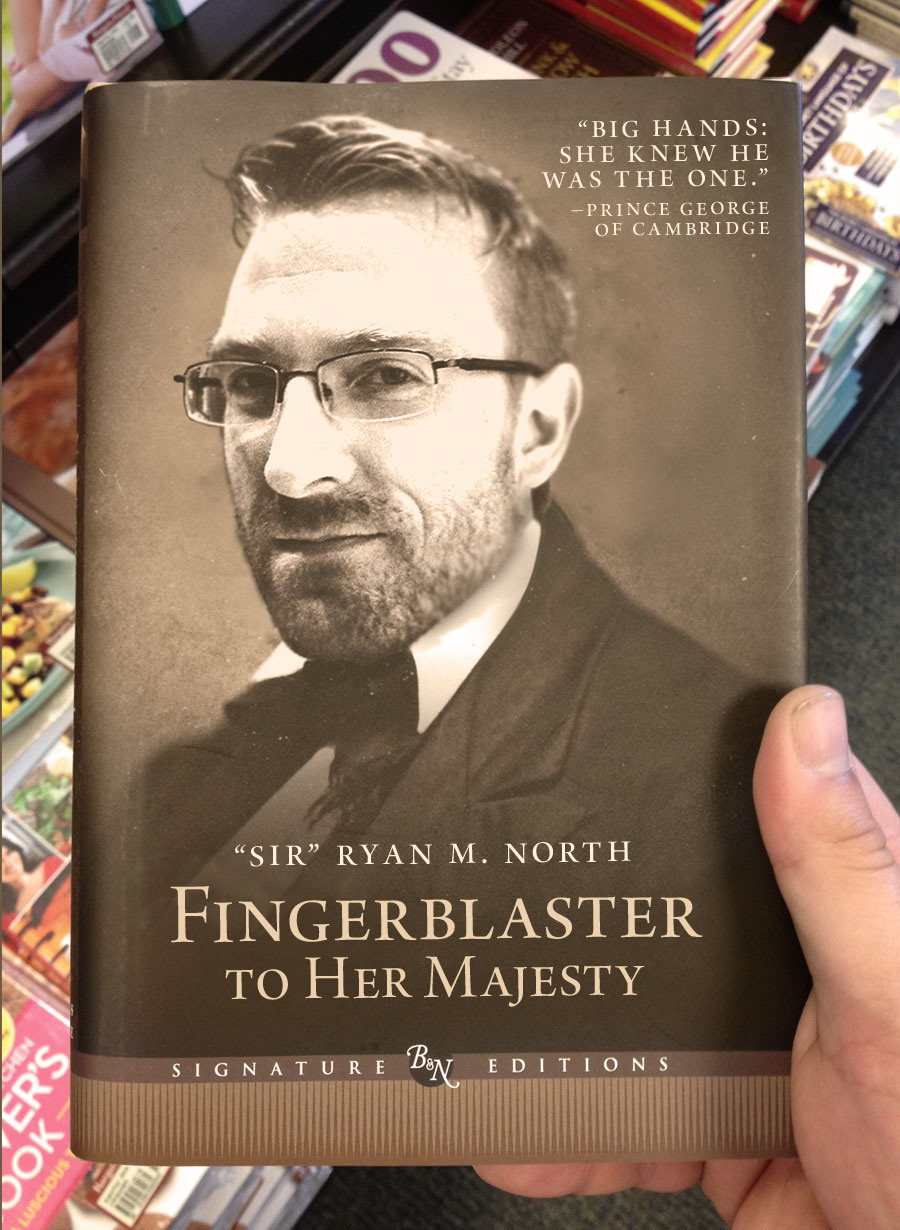
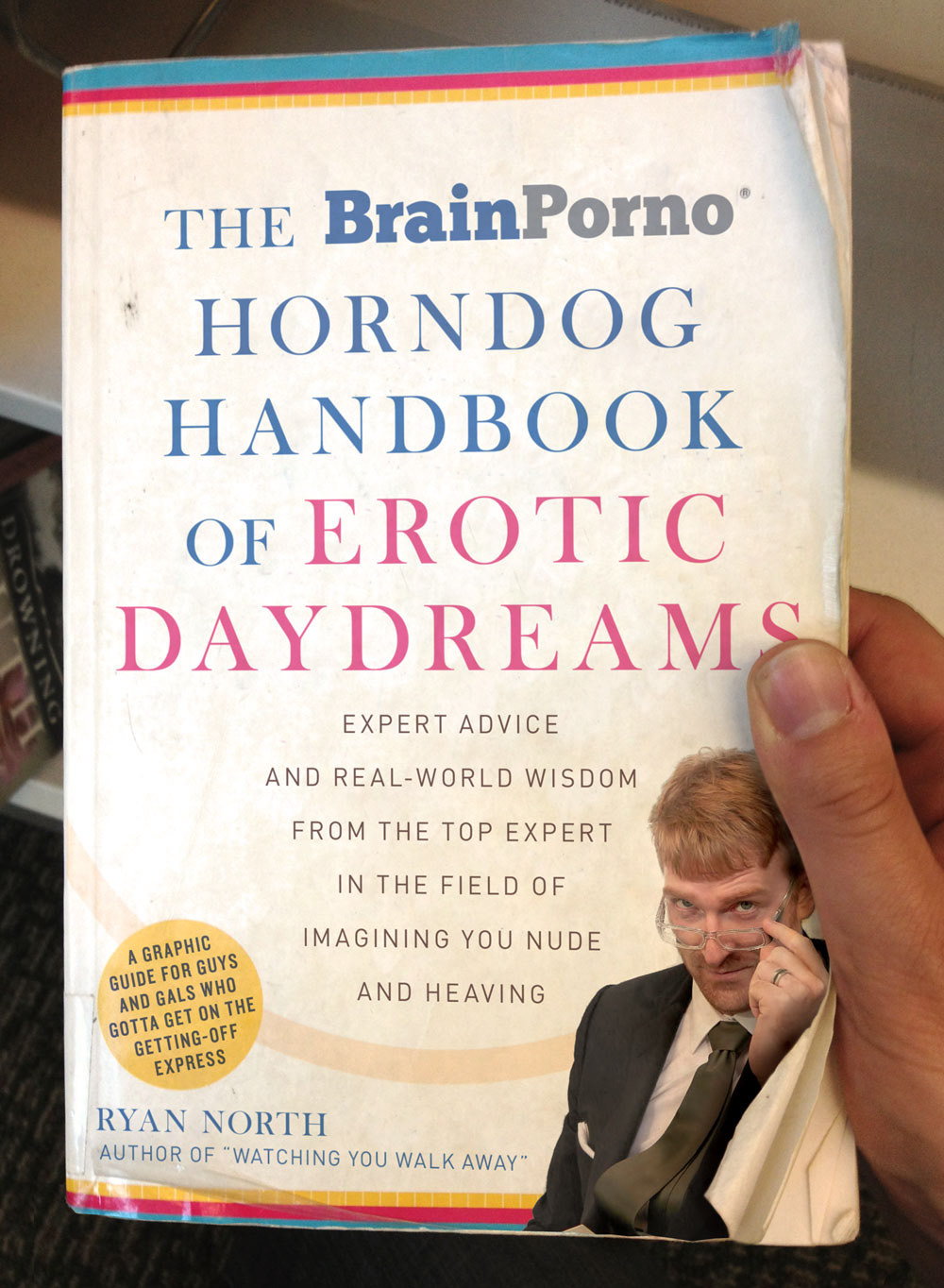
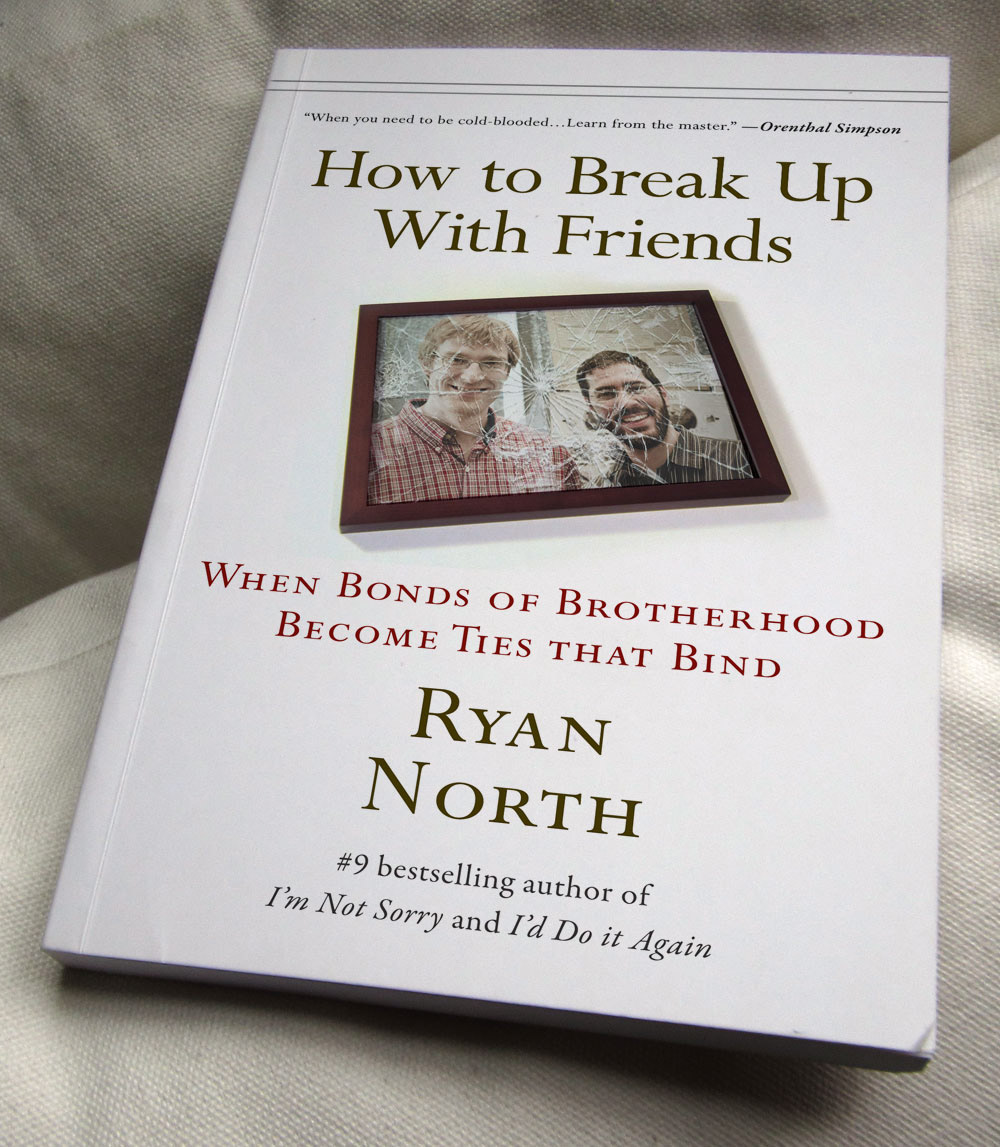
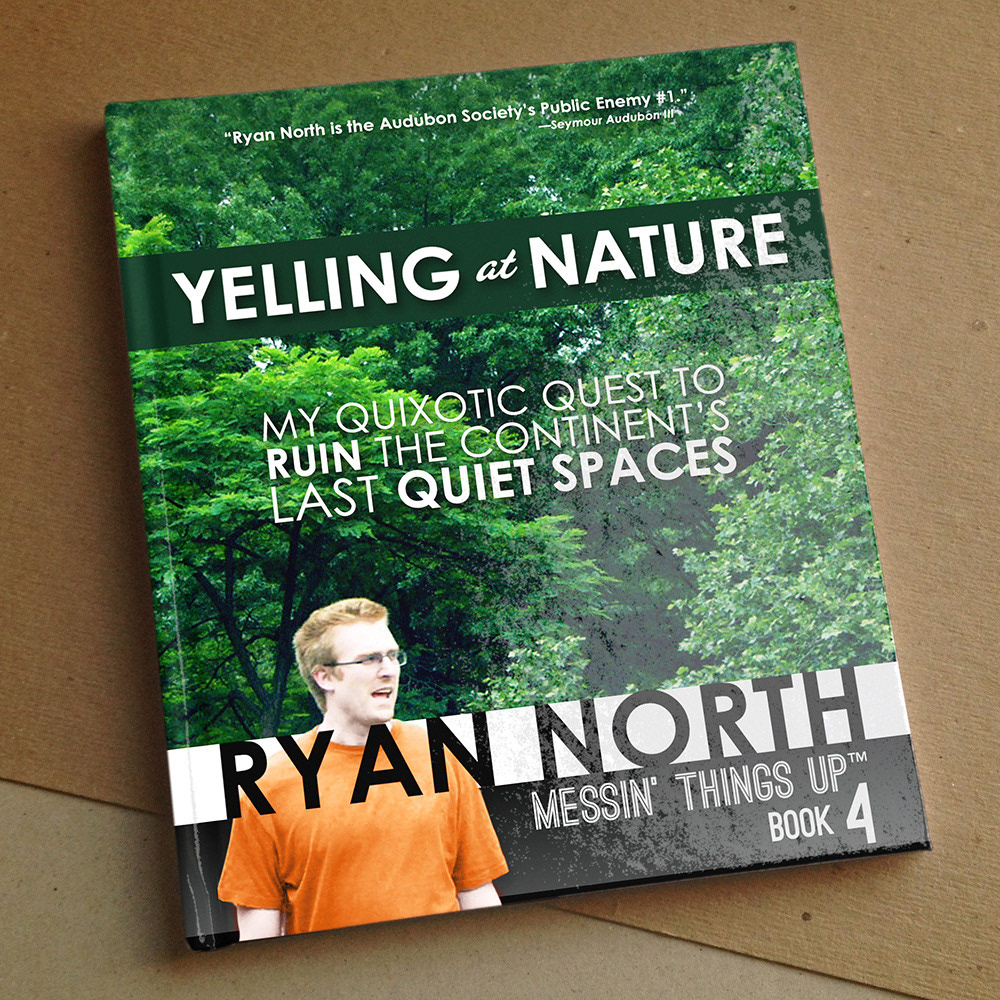
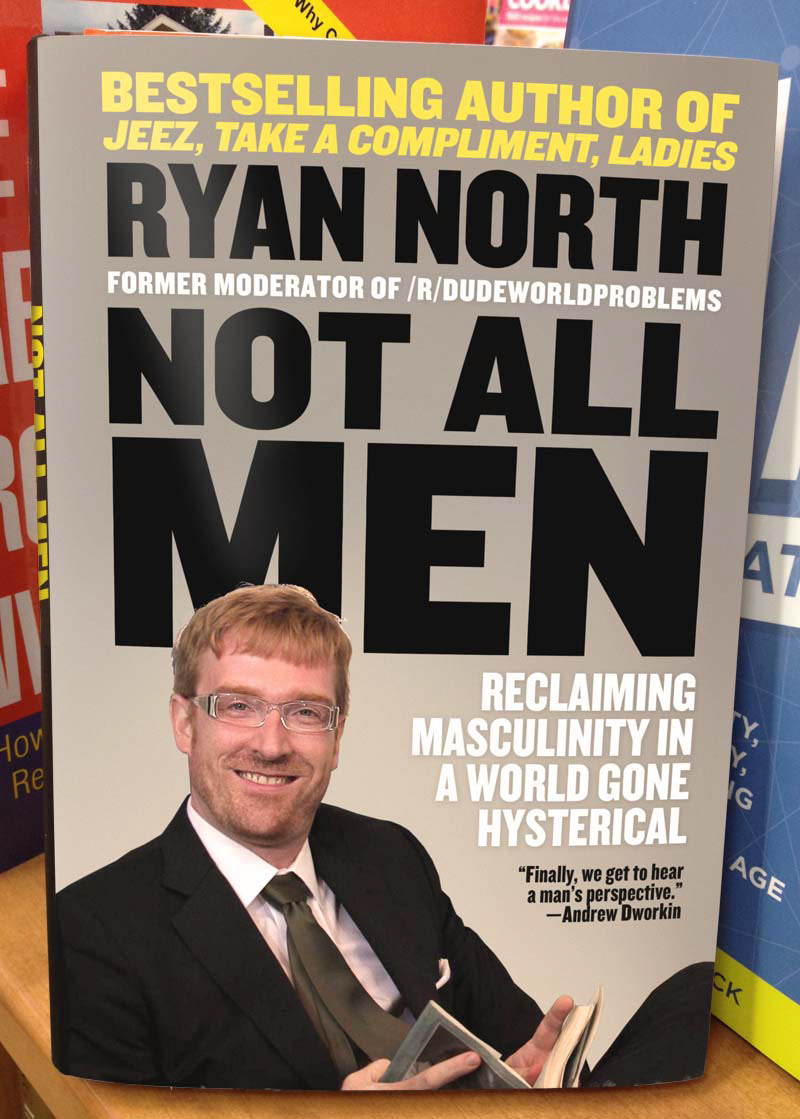
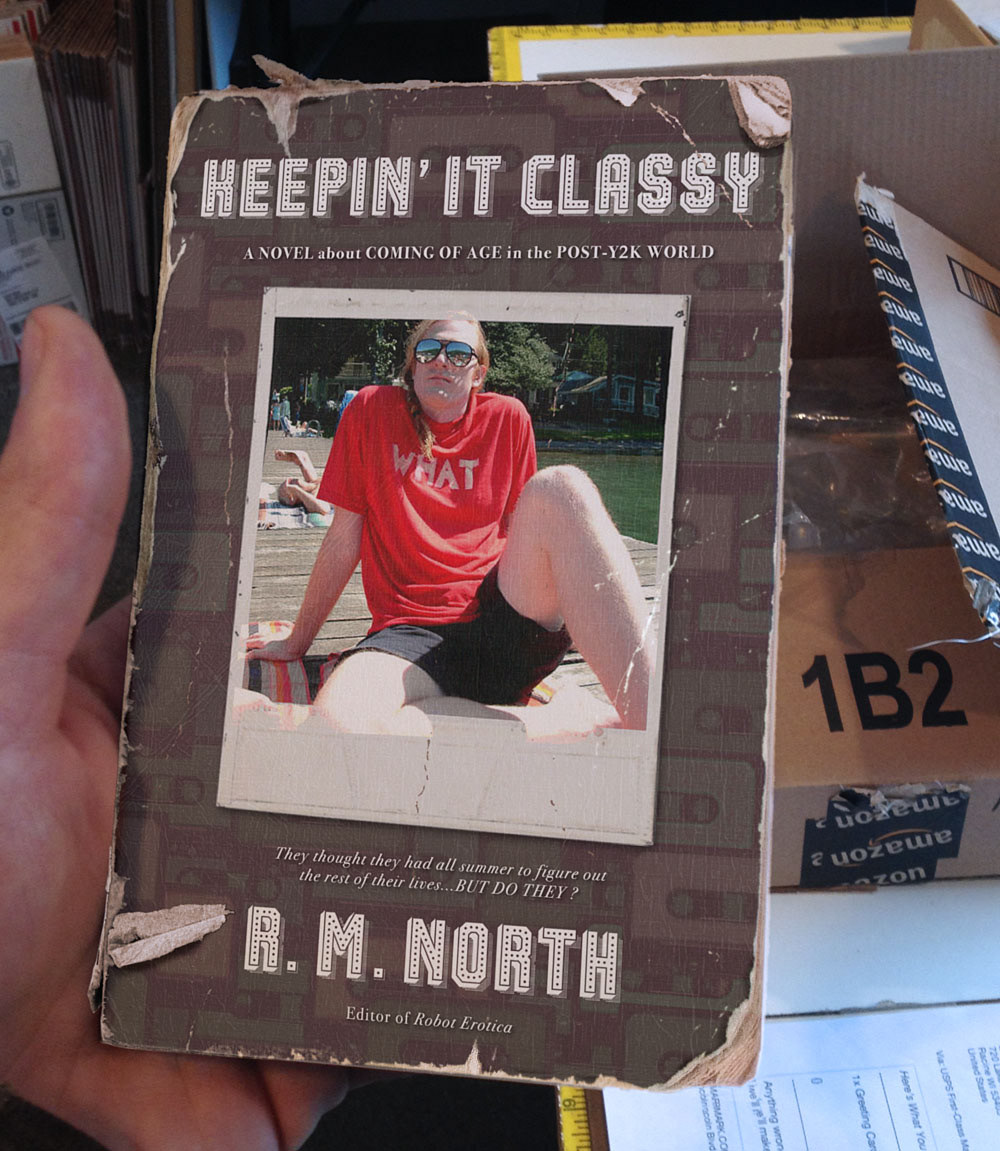
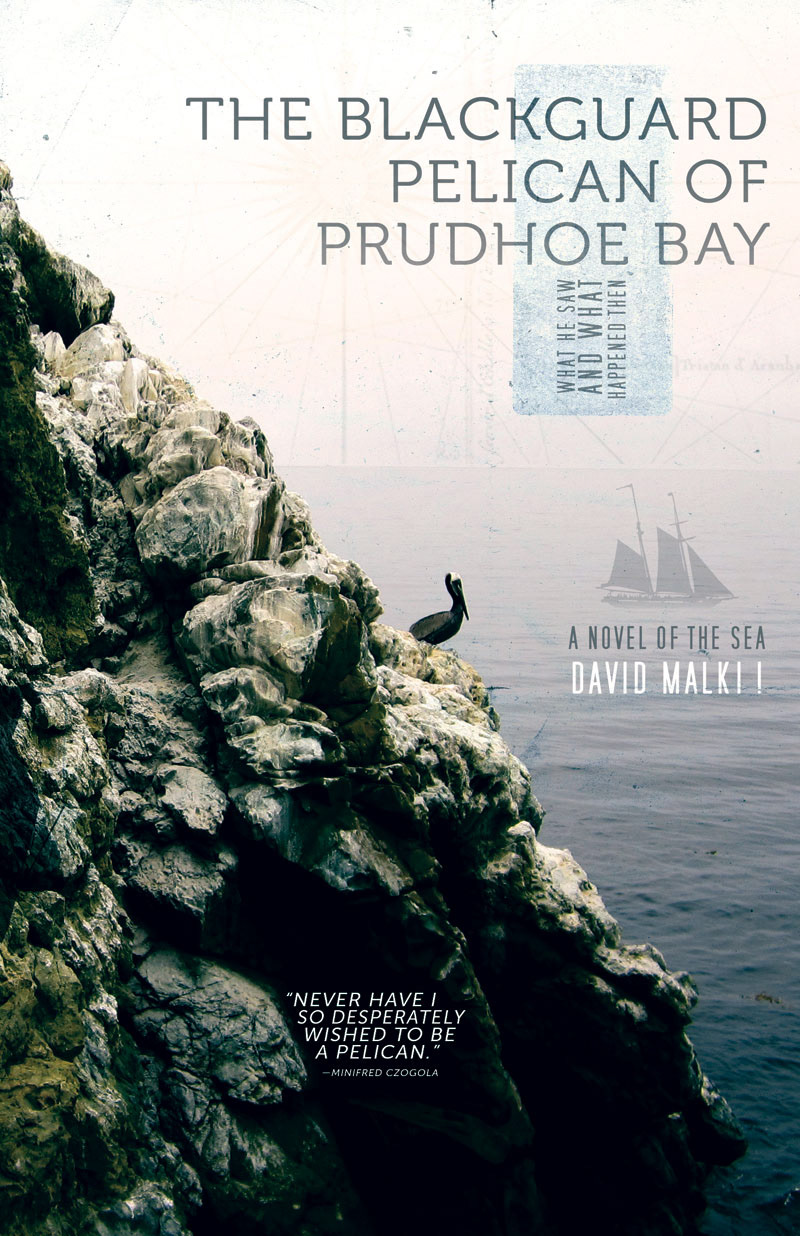
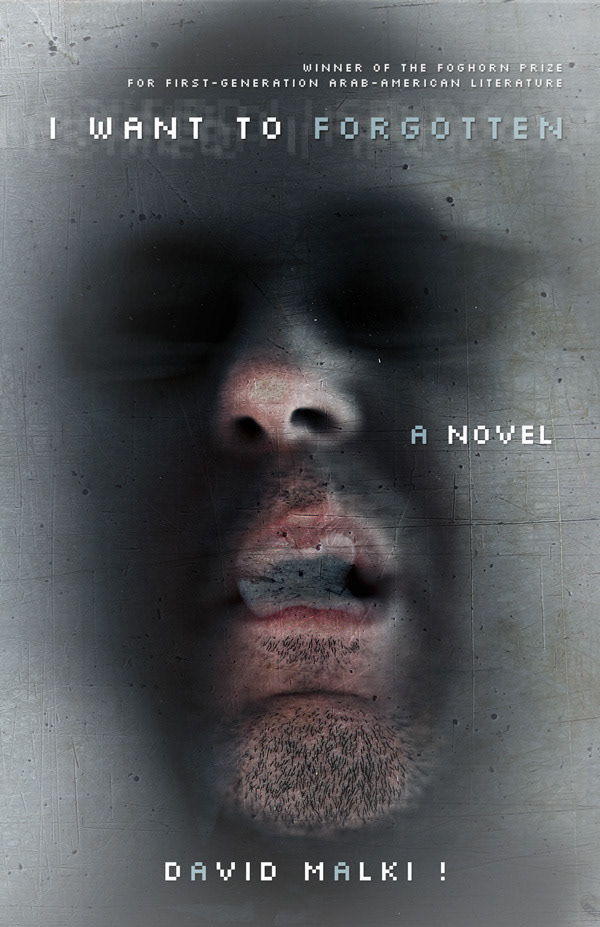
Fellow author Ryan North and I got into a faux “battle” of slandering each other by creating ridiculous book covers featuring the other. These are all jokes. Additional context, along with Ryan’s own entries and excerpts from the made-up books, is at the Bookwar blog.






















That’s the end of the Bookwar books.


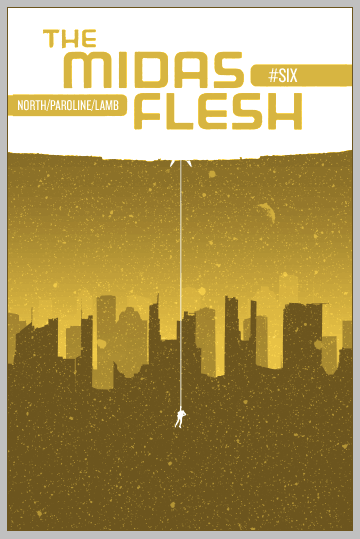
Client: Boom! Studios / Logo by Chip Zdarsky


Client: Ryan North | Illustration: Andrew Hussie

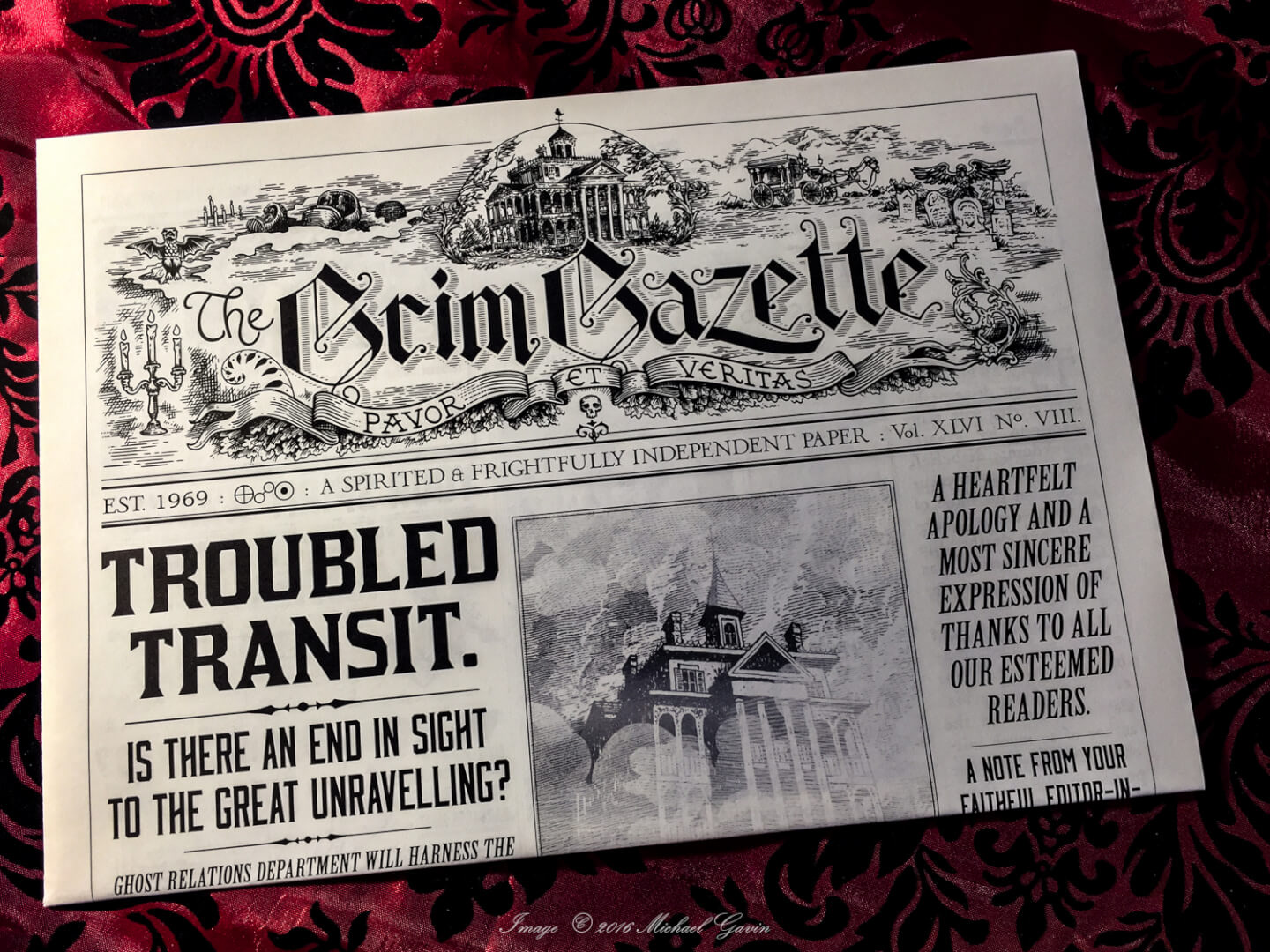
Client: Walt Disney Imagineering

Client: Walt Disney Imagineering

Client: Walt Disney Imagineering

Client: Ryan North | Illustration: Anthony Clark